目次
概要
「街」とか「428」とかのTIPみたいなプラグイン。
メッセージレイヤのテキストをクリックして別窓を開きます。
TIP内容はCSVから読み込みますので、表計算やデーターベースソフト等で管理できます。
html、css、jsRender を理解してないと使いにくいかもです…。
主な機能
- テキストをクリックしてTIPを表示します。
- TIPデータは、csvファイルを読み込みます。複数読み込み対応。
- TIPテキストやホバー時の文字色・SE・マークの有無を指定できます。
- TIP詳細の内容をページ分けできます。
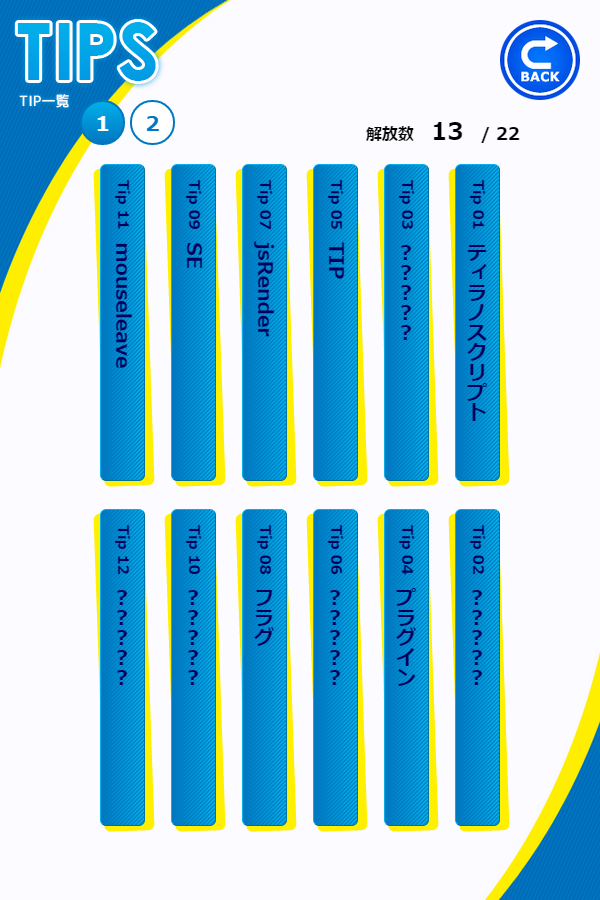
- TIP一覧を自動作成します。
- TIP表示フラグを保存します(TIPテキストを表示したかどうか)
- バックログからもTIP表示するかを指定できます。
(※4.01b以降、マークはCSS、カラーはバックログプラグインで対応お願いします) - TIP詳細・TIP一覧のレイアウトはhtmlファイルで編集可能です。csv別に指定もできます。
- TIP詳細のテキストから別のTIP詳細を表示できます。
- ページを指定してTIP詳細を表示できます。
- 未読マークを表示できます。
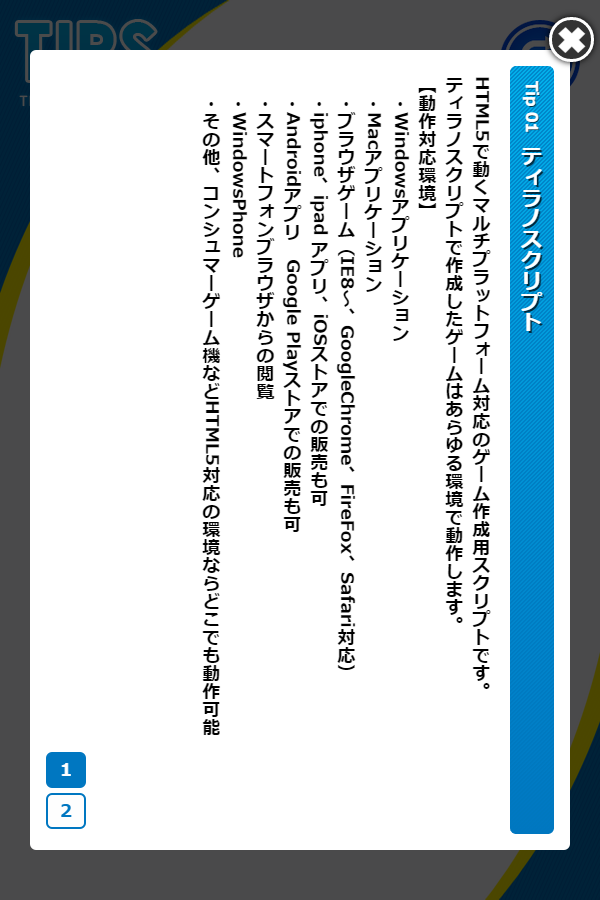
- 縦書き対応。
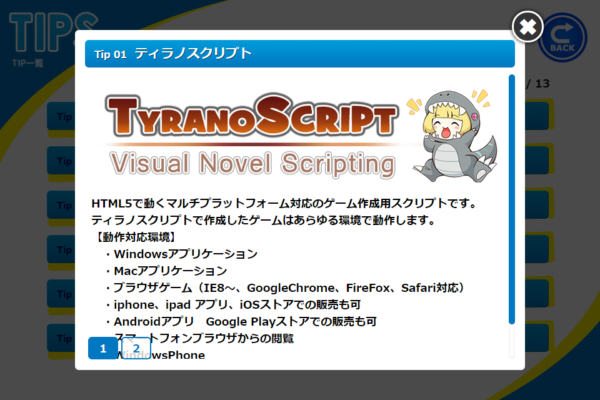
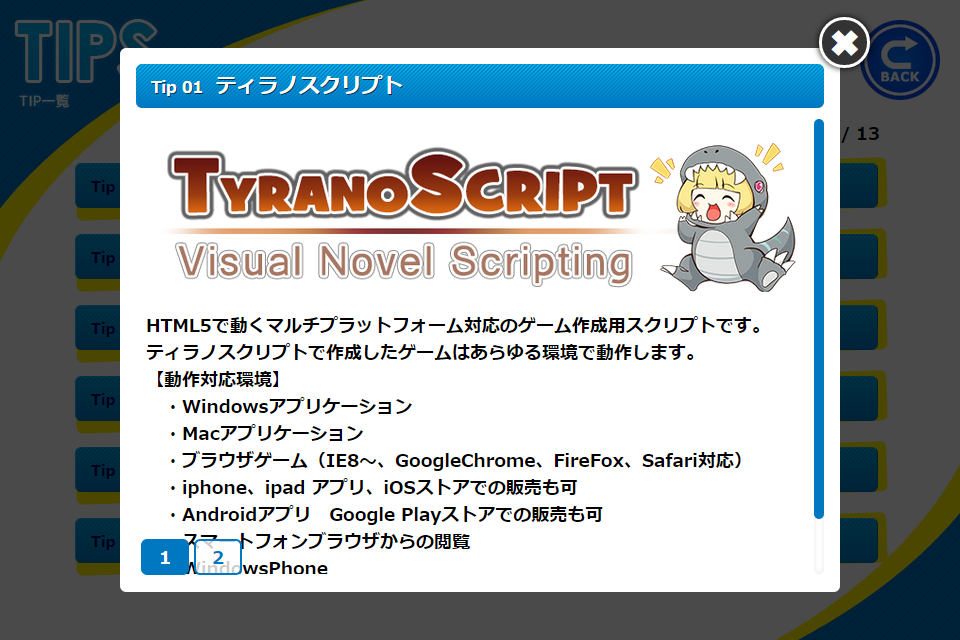
サンプル画像


縦画面サンプル(600*900)



サンプルゲーム
ダウンロード
動作確認
ティラノスクリプト ver521e
注意点
メッセージレイヤーの表示順を変更しています。設定や環境によってはうまく動作しない可能性があります。
使い方
組み込み方法
data/others/pluginに 「tip」フォルダを保存してください。- csvファイルを作成し、
data/others/plugin/tip/csv/に保存します。※作り方は後述
デフォルトのファイル名は「 tip_data.csv 」 - first.ks (ビルダーは scenario/system/plugin.ks )など、ゲーム起動時に必ず読み込むksファイルでプラグインを呼び出してください。
[plugin name=tip]
[plugin] タグは1度だけ書けば大丈夫です。 - フラグ保存を f変数 にする場合は、
make.ks ファイルに[tip_flag_reset]タグを記述します。 - TIP表示ボタンにしたいテキスト(以下「TIPテキスト」)を
[tip]~[endtip]で囲みます。[tip]タグには、keyかidのどちらかを指定します。
例:[tip key=hoge]ほげ[endtip] - TIPリストの表示は
[tip_list]タグを使います。[button]で呼び出す場合は、role=sleepgameを指定してください。
target 先に[tip_list]を書きます。例: [button x=0 y=0 fix=true role=sleepgame graphic=tiplist.gif target=*tiplist] *tiplist [tip_list] [s]
CSVファイルの作り方
- CSVデータは、1行で1件分となります。
改行コードで次のデータとして分割します。 - CSVの1行目は「見出し」にします。
見出しで使えるのは、半角英数のみです。 - 見出しに「key」項目を作ります。keyで対象データを参照します。
「key」で使えるのは、半角英数のみです。 - 「見出し」には、「id」「flag」は使えません(自動で追加されます)
それ以外の見出し名は自由です。項目数にも制限はありません。 - CSVファイルの文字コードは「UTF-8」にしてください。
- CSVファイルは、tipフォルダ内の「csv」フォルダに保存してください。
- テキスト内容が「カンマ区切りテキスト」であれば、拡張子は .csv 以外でも大丈夫です。
ファイル名を変更する場合は、ファイル名を指定してください。[plugin name=tip file=***.txt]
または、[tip_loadcsv file=***.txt] 必ず行の最後は「_EOF」を付けてください。v4以降は不要ですが、最後の項目が表示されない場合は追記してください。- htmlタグも記入できますが、「”」を使う場合は書出し後のデータチェックしてください。「’」推奨。
- ファイルが上手く読込めない場合は、一度テキストエディタで開き上書き保存してみてください。
詳しい使い方
その他
- マーク画像は、tip/image/tip_mark.png を差し替える事で変更可能です。
※画像は正方形で作成してください。 - マーク画像の表示は、tip/js/tip.css にて変更可能です。
- 自動でのフラグ立ては、[tip] タグを表示した時点で true になります。TIPをクリックしたかは判断されません。
- リスト表示で pagenum=auto(初期値)を使う場合は、
#tip_list_container の width() height() 値を正確に設定してください。
上手く動かない場合は、1ページの表示件数を数値で入力してください。 - バックログのSEは「TIPからマウスカーソルが外れた時の音」には非対応です。
- htmlの変更禁止id・class
- tip.html … #tip_container .tip_body
- tip_list.html … #tip_list_container .tip_list
- sampleフォルダのtip_sample.ks がサンプルゲームとなっていますので参照してください。
※サンプルゲームは、ティラノビルダーには対応していません(画像が無いのでエラーが出ます)
※ゲーム制作時は、sampleフォルダは削除してください。
パラメータ
[plugin]タグ用
(※初期値の場合は省略可)
| パラメータ名 | 値 | 初期値 | 説明 |
|---|---|---|---|
| file | ファイル名 | tip_data.csv | TIPデータファイル名 |
| color | 0x000000形式 | defaultChColor | TIPテキストの色を変える |
| entercolor | 0x000000形式 | “” | TIPテキストにマウスカーソルが乗った時の色 |
| mark | true/false | false | TIPテキストにマークを付ける |
| flag | true/false | true | TIP表示をフラグ管理するか |
| flag_var | sf/f | sf | フラグ保存用変数の種類 |
| log | true/false | true | バックログからもTIP表示させるか |
| log_se | true/false | false | バックログのTIPテキストにSEを入れるか(※log=true時) |
| log_color | true/false | false | バックログのTIPテキストにcolorを付けるか(※log=true時) |
| all_clickse | oggファイル | none | 共通のクリック音 |
| all_enterse | oggファイル | none | 共通のマウスカーソルが乗った時の音 |
| all_leavese | oggファイル | none | 共通のマウスカーソルが外れた時の音 |
| tip_clickse | oggファイル | none | TIPテキストのクリック音 |
| tip_enterse | oggファイル | none | TIPテキストにマウスカーソルが乗った時の音 |
| tip_leavese | oggファイル | none | TIPテキストからマウスカーソルが外れた時の音 |
| list_clickse | oggファイル | none | TIPリストのクリック音 |
| list_enterse | oggファイル | none | TIPリストにマウスカーソルが乗った時の音 |
| list_leavese | oggファイル | none | TIPリストからマウスカーソルが外れた時の音 |
| close_clickse | oggファイル | none | 閉じるボタンのクリック音 |
| close_enterse | oggファイル | none | 閉じるボタンにマウスカーソルが乗った時の音 |
| close_leavese | oggファイル | none | 閉じるボタンからマウスカーソルが外れた時の音 |
| navi_clickse | oggファイル | none | ナビボタンのクリック音 |
| navi_enterse | oggファイル | none | ナビボタンにマウスカーソルが乗った時の音 |
| navi_leavese | oggファイル | none | ナビボタンからマウスカーソルが外れた時の音 |
| tip_html | htmlファイル | tip.html | TIP表示用テンプレート |
| tiplist_html | htmlファイル | tip_list.html | TIPリスト表示用テンプレート |
| pagefeed | auto/none/数値 | auto | TIPリストをページ分けするか。しない場合は none |
| fade_speed | 数値 | 300 | 各TIP画面のフェード時間 |
| vertical | true/false | config.vertical | 縦書きにするか |
[tip_loadcsv]タグ用
CSVファイルを読み込む為のタグです。
(※パラメータの指定が無い場合は、[plugin]の指定が反映されます。)
| パラメータ名 | 値 | 必須 | 説明 |
|---|---|---|---|
| file | csvファイル名 | × | 読み込みたいcsvファイル |
| flag | true/false | × | TIP表示をフラグ管理するか |
| flag_var | sf/f | × | フラグ保存用変数の種類 |
| tip_html | htmlファイル | × | TIP表示用テンプレート |
| tiplist_html | htmlファイル | × | TIPリスト表示用テンプレート |
[tip]タグ用
メッセージテキストをTIP表示ボタンにするタグです。
(※パラメータの指定が無い場合は、[plugin]の指定が反映されます。)
| パラメータ名 | 値 | 必須 | 説明 |
|---|---|---|---|
| key | 文字列 | 〇* | csvファイルで定義した「key」の値 |
| id | 数値 | 〇* | csvファイルの記述順(0からスタートです) |
| color | 0x000000形式 | × | TTIPテキストの色 |
| entercolor | 0x000000形式 | × | TIPテキストにマウスカーソルが乗った時の色 |
| mark | true/false | × | TIPテキストにマークを付けるか |
| clickse | oggファイル | × | TIPテキストのクリック音 |
| enterse | oggファイル | × | TIPテキストにマウスカーソルが乗った時の音 |
| leavese | oggファイル | × | TIPテキストからマウスカーソルが外れた時の音 |
| data_name | 文字列 | × | csvデータ名(※拡張子は無し) |
* key または id のどちらかは必須。両方記述がある場合は key が優先になります。
[tip_show]タグ用
tipを表示するタグです。
(※パラメータの指定が無い場合は、[plugin]の指定が反映されます。)
| パラメータ名 | 値 | 必須 | 説明 |
|---|---|---|---|
| key | 文字列 | 〇* | csvファイルで定義した「key」の値 |
| id | 数値 | 〇* | csvファイルの記述順(0からスタートです) |
| data_name | 文字列 | × | csvデータ名(※拡張子は無し) |
* key または id のどちらかは必須。両方記述がある場合は key が優先になります。
[tip_list]タグ用
TIPリストを表示するタグです。
(※パラメータの指定が無い場合は、[plugin]の指定が反映されます。)
| パラメータ名 | 値 | 必須 | 説明 |
|---|---|---|---|
| data_name | 文字列 | × | csvデータ名(※拡張子は無し) |
| sort_key | 文字列 | × | ソートしたいcsvデータの列の見出し |
| sort_reverse | true/false | × | 降順ソートする場合は true。省略時は昇順(false) |
[tip_flag]タグ用
フラグの値を追加したり変更したりするタグです。
(※パラメータの指定が無い場合は、[plugin]の指定が反映されます。)
| パラメータ名 | 値 | 初期値 | 必須 | 説明 |
|---|---|---|---|---|
| key | 文字列 | – | 〇* | csvファイルで定義した「key」の値 |
| id | 数値 | – | 〇* | csvファイルの記述順(0からスタートです) |
| data_name | 文字列 | – | × | csvデータ名(※拡張子は無し) |
| flag_name | 文字列 | flag | × | フラグの名前 |
| flag_val | true/false | true | × | フラグの値 |
* key または id のどちらかは必須。両方記述がある場合は key が優先になります。
[tip_btn] タグ用
button や glink にTIPリストの未読数を表示するタグです。
(※パラメータの指定が無い場合は、[plugin]の指定が反映されます。)
| パラメータ名 | 値 | 初期値 | 説明 |
|---|---|---|---|
| data_name | 文字列 | – | csvデータ名(※拡張子は無し) |
| pos | 文字列 | rt | 未読数の表示位置。 lt(左上)、rt(右上)、ct(中上)、lb(左下)、rb(右下)、cb(中下) ※left、right、center、top、bottom の頭文字です。 |
[tip_flag_reset] タグ用
フラグをリセットするためのタグです。sf変数を指定している場合は使いません。
(※パラメータの指定が無い場合は、[plugin]の指定が反映されます。)
| パラメータ名 | 値 | 初期値 | 説明 |
|---|---|---|---|
| data_name | 文字列 | – | csvデータ名(※拡張子は無し) |
| tip_btn | true/false | false | リスト表示用ボタンに未読バッジを使う場合は true |
| clear | true/false | false | フラグ値を削除する場合は true |
Ver・更新履歴
- 2023/02/19 ver4.07c
- colorパラメータが動作しない不具合修正。パラメータlog_colorを追加。ティラノv521d/eにて動作確認。
- 2022/11/23 Ver4.07b
- 右クリックでcloseした場合の不具合修正。
- 2022/11/14 Ver4.07a
- 起動時の不具合対応。
- 2022/11/13 Ver4.07
- v520でロード時に動作しない不具合対応。
- 2022/04/30 Ver4.06
- [tip_flag_reset]タグ追加。[tip_flag]タグ使用時に未読バッジが反映してなかった不具合修正。
- 2021/09/30 Ver4.05
- [tip_show]タグ・idパラメータ追加。テンプレートでゲーム変数を使えるように。
他、CSS整理など微調整。ティラノv510hで動作確認。 - 2021/02/11 Ver4.04
- TIPリスト表示にソート機能を追加。ティラノv510aで動作確認。サンプルは追加なし。
- 2021/02/11 Ver4.03
- ボタン用未読数の位置指定パラメータを追加、位置ズレを修正。ティラノv506eで動作確認。
[endtip]タグで[font]の指定がクリアされる仕様を変更。
リストからの詳細を閉じる際のチラつきを修正。prev/nextボタンのカーソル画像を修正。 - 2021/01/04 Ver4.02a
- メニューの後にリストを開くと、メニューが残ってしまう不具合を修正。
- 2021/01/03 Ver4.02
- 未読マーク追加。セーブ・ロード画面からTIP詳細が開く不具合修正再び。ティラノv505eで動作確認。
- 2020/11/23 Ver4.01b
- パラメータの log_color、log_mark、log_plugin、pagenum を削除。
テンプレートを簡略化、CSSを微調整等。 - 2020/10/22 Ver4.01a
- csv読み込み、CSS間違い等不具合修正。ajax表記修正。
- 2020/10/19 Ver4.01
- リスト表示用タグを[tip_list]に変更。ナビにprev/nextを追加。tipのページ指定追加。
tip内tip表示、f変数を指定した時の挙動等、不具合修正。他CSSなど修正。 - 2020/09/21 Ver4.00
- CSV複数読み込み、テンプレート指定等機能追加。ティラノv504aで動作確認。
- Ver4.00以前省略
- 2016/04/14 Ver1.00
- 公開。
参考サイト
- 【JavaScript】読み込んだCSVファイルを配列に変換する方法【Ajax】 | Web制作会社スタイル
- jQuery: 配列から特定の条件で要素を取り出すには?($.grep) – Build Insider
- JavaScriptでCSVデータ(項目行あり)をJSON形式に変換する | Try Lifelog
- JavaScriptテンプレートエンジン「JsRender」のすすめ | 1 pixel|サイバーエージェント公式クリエイターズブログ

hororo様、こんばんは。
呟きに反応して頂き、ありがとうございます。
ご本人に聞かず、ツイッター上では大変失礼致しました。
ティラノスクリプトV5 で使用させてもらっているのですが、csvに入っていたtip_dataをそのまま入れてやってもkeyの三番目yamatoで動作しなくなります。
一・二はきちんと動作しました。
スクリプトも一・二と同様このような感じです→[tip key=”yamato”]『サンプル』[endtip]
pluginファイルには他に空想曲線様のテーマ一括変換プラグインも導入しているのですが、それは特に問題無いのでしょうか?
初心者なのでどこがおかしいのかサッパリ分からず、大変お手数ですが何か分かりましたらお返事を頂ければ幸いです。
Twitterの方で対応させて頂いたので、結果のみです。
Config.tjs の projectID を変更する事で解決しました。良かった!!
申し訳ありません。追記です。
エラーinit.ksファイルの149行目IF文に誤りがありますと出てきます。
重ねてになりますが、よろしくお願い致します。
初めまして。TIPプラグインとても便利に使わせていただいています!
ありがとうございます。
ティラノビルダーで使用させて頂いているのですが、28項目以降でストーリー中でTIP指定した文字が表示されずゲームが停止してしまうバグがおきて原因と解決策が分からずにいます…。
初心者なので初歩的なミスなのかもわからないのですが、もし何か思いつく原因や解決策などありましたら、ご教示頂けると幸いです。
お手数おかけして申し訳ありません。
みけ さんへ
はじめまして、プラグインのご利用ありがとうございます。
すみません、これでうまくいくかはわからないのですが
一度、システム変数の削除とセーブデータの初期化をしてみて頂けますでしょうか?
システム変数のクリアは、一番最初に読み込むシナリオの一番上に
ティラノスクリプトで [clearsysvar] を入力します。
[clearsysvar] は、一回ゲーム実行したら削除して大丈夫です。
もし変わらなければ、もう一度お知らせ頂けますでしょうか?
よろしくお願い致します。
hororo様
仰る通りにしてみたら直りました!
困っていたのでとても助かりました。
迅速なご返信と的確なアドバイス、本当にありがとうございました。
みけさんへ
直って良かったです!!
もしかしたら、CSV項目を途中で増やすと起きる不具合かな?と予想してるんですが違ったらすみません。
もし、また同じような不具合が出たら、一先ず同じ方法をお試し頂ければと思います。
よろしくお願い致します。
hororo 様
先日はとても助かりました。ありがとうございました。
また別に分からないところがあり、質問させて頂いてもよろしいでしょうか。
TIP詳細で2ページ目を作りたいと思い、csvで
ーー
key,title,tip,tip2
tyrano,ティラノスクリプト,内容1,内容2
ーー
のように記述しているのですが2ページ目が表示されず、tip.htmlにも
ーー
{{:tip}}
{{:level}}{{:tip}}
{{if flag2==true && tip2!=””}}
{{:tip2}}
{{:tip2}}
{{/if}}
ーー
のようにを記述しましたが、1ページ目に内容1だけが表示され2ページ目は真っ白になってしまいます。初心者質問で大変恐縮ですが、お時間のあるときに解決方法を教えて頂けたら嬉しいです。
みけ さんへ
TIPの2ページ目表示ですが、2ページ目の表示にフラグが必要無い場合は
{{if flag2==true}} は必要ありません。
2ページ目が存在しない項目対策に、下記のように記述して頂ければ表示されます。
<span class=”tip_body”> が無いとページ分けが出来ませんので、お気を付けください。
{{if tip2!=””}}
<span class=”tip_body”>{{:tip2}}</span>
{{/if}}
因みに、「flag2」を有効にする場合は、
シナリオファイルのフラグを立たせたい部分に、下記のようにタグを記述する必要があります。
[tip_flag key=*** flag_name=flag2]
分かりにくい機能だとは思いますので、まだわからない部分がありましたら再度ご質問頂ければ幸いです。
宜しくお願いします。
hororo様
仰るように書きかえてみたらきちんと2ページ目が表示されました!!
困っていたことが一瞬で解決してしまいとても感動しております…
初心者にも丁寧に教えて下さって感謝しきれません。
本当にありがとうございます。
みけ さんへ
表示されたようで良かったです!!
具体的に質問して頂けるので回答しやすいです。
こちらこそありがとうございます。
hororoさま
以前は質問に丁寧にお答え頂きありがとうございました。
Ver4.02aを使用させて頂いております。
1点挙動に気になる箇所がありましたので、お知らせいたします。
TIP詳細画面から×ボタンでTIPリスト画面に戻る際、その前に表示していた画面が一瞬表示されてしまいます。(すぐにTIPリスト画面に戻るので動作に問題はありません)
ティラノスクリプトV506cで制作中です。
原因等おわかりでしたら教えて頂けると助かります。
お手数おかけして大変申し訳ありません。
よろしくお願いします。
ゆにさんへ
すみません!現象は確認しておりますので、次のアップデートで解消する予定です。
遅くても今月中には公開できると思いますので今しばらくお待ちください。
もしお急ぎの場合は、tip.js 114行目あたり。
layer_menu.empty();
↓
if(layer_menu.find(“.display_menu”).length) layer_menu.empty();
とする事で解消します。
ご不便おかけしてすみません。
hororoさま
ご返信ありがとうございます。
とくに急いでおりませんので、アップデートを待つことにします。
よろしくお願いします!
こんにちは。良いpluginを提供してくださってありがとうございます。 使用中にcsvファイルを[tip_loadcsv]タグを利用しようとしましたが、csvファイルが読めないという警告文が表示されます。 builderの最新バージョンで利用していますので、気になる時に答えてくださるとありがたいです。
beta 様
こんにちは。
プラグインをご利用頂きありがとうございます。
ティラノビルダー Ver2.03
TIPプラグイン Ver4.06
で試してみましたがエラーが出なかったので確認させてください。
[tip_loadcsv]タグで読み込もうとしているcsvファイルはどの階層に置いてありますでしょうか?
こんな感じのエラーであれば、指定の場所にcsvファイルが存在していない可能性があります。
tip フォルダの中の csv フォルダに入っていないと読めない仕様になっています。
私はよく css フォルダと間違えますので(汗)ご確認頂けますとありがたいです。
もし、違う警告文が出ている場合は、スクリーンショットなどをお送り頂けますとありがたいです。
よろしくお願いいたします。
“[sample.csv」を読み込んでいません。”
こんな風に出ます。 [tip_list]タグだけを使用する場合は大丈夫ですが、例題にある
[l][l]
[tip_loadcsv file=sample.csv flag=false]
[tip_list data_name=sample]
[p][p]
この構文を使うと、あの警告文が表示されます。
親切な返事ありがとうございます!
知っていることがあればおっしゃってくださればありがたいです。
beta 様
返信ありがとうございます。
そのエラー文であれば、
[tip_loadcsv]は成功していて、[tip_list]でデータを拾えていない状態のようです。
[tip_list data_name=sample]
太字部分に誤字がないかどうかご確認いただけますでしょうか?
大文字小文字、全角半角も別の文字として区別されます。
よろしくお願い致します。
そのまま貼り付けましたが、同じエラーメッセージが表示されます。
また、サンプル例題のload_csv.krファイルを初めて貼り付けた時には出力されるのが見えましたが、2回目からはできませんでした。
お手数をお掛けして本当に申し訳ございません。
beta 様
すみません、これ以上は実際のコードを見せて頂かないと予測がつかないです。
おそらくどこかに誤字か不要な空白などがあるのではないかなと思うので、
一度新規プロジェクトにTIPプラグインのみを入れた状態で試してみて頂けますでしょうか?
もし可能であれば、プロジェクトファイルをお送り頂ければ見てみますのでご検討ください。
因みに、シナリオ途中でcsvファイルを読む場合は、ロード時の制御が難しいので、
(csvファイルの内容は保存されないので、ロード時に再読み込みする必要があります)
タイトル画面など、ゲーム起動時に必要なcsvファイルを全て読み込んでおく事を推奨します。
よろしくお願い致します。
csvファイルを事前にロードしたら解決できました!
本当にありがとうございます!!!!!
beta 様
[tip_loadcsv]の読み込みタイミングの問題だったのですね。
すみません、[tip_list]の直前で読み込んでいるものと思い込んでおりました
ともかく動いて良かったです!
はじめまして。素敵なプラグインを作ってくださり、ありがとうございます。
さっそくダウンロードさせていただき、515beta版にbacklogプラグインと共に導入したのですが、両方ともちゃんと動作しているのですが、TIPのリストを表示した後にバックログを表示すると、なぜかバックログのログ表示範囲が広がってしまいます。
backlogプラグインとTIPプラグインの併用はしない方が良いでしょうか?
餅 様
はじめまして、コメントありがとうございます。
バックログ及びTIPプラグインですが、現状どちらもv515以降のティラノスクリプトには対応していません。
現在改修作業中ですので、対応verリリースまでお待ち頂けましたらありがたいです。
少し時間がかかりそうな気がしていますが、何卒よろしくお願いいたします。
hororo様 ご返信ありがとうございました。ティラノスクリプトのバージョンの問題だったのですね。そして旧ブログに書き込んでいたことに気づきました。申し訳ありません。今の所ティラノスクリプトのバージョンを下げようと思います。本当にありがとうございました。
餅 様
もしティラノのバージョンを下げても不具合があるようでしたらお知らせ頂けるとありがたいです。
コメントはどちらでも大丈夫ですのでお気になさらず!
hororo様
お世話になっております。ときなしと申します。
tipプラグインのcolor周りの挙動について気になる箇所があり、
修正可能なものかご確認をお願いしてもよろしいでしょうか。
ティラノスクリプトのバージョン:v521d
tipプラグインのバージョン:4.07b
・pluginタグでcolorを指定してもTIPテキストの色が変わらない(一度オンマウスして離れると色が反映される)
・上記の状態でもtipタグでcolor指定していた場合はTIPテキストの色も変わるが、その場合もバックログ上のTIPテキストの色は変わらない(バックログ上でTIPテキストにオンマウスして離れると反映される)
ときなし様
お世話になっております。
お知らせありがとうございます。
修正版の v4.07c を公開しましたのでご確認ください。
plugin タグに log_color というパラメータを追加しました。
log_color=”true” とする事で、ログにもカラーが反映されるよう変更しました。デフォルトはfalseです。
見落としは多分あると思うので、もし他にも気になる事がありましたらお知らせ頂けますとありがたいです。
よろしくお願い致します。