目次
概要
「街」とか「428」とかのTIPみたいなプラグイン。
メッセージレイヤのテキストをクリックして別窓を開きます。
TIP内容はCSVから読み込みますので、表計算やデーターベースソフト等で管理できます。
html、css、jsRender を理解してないと使いにくいかもです…。
主な機能
- テキストをクリックしてTIPを表示します。
- TIPデータは、csvファイルを読み込みます。複数読み込み対応。
- TIPテキストやホバー時の文字色・SE・マークの有無を指定できます。
- TIP詳細の内容をページ分けできます。
- TIP一覧を自動作成します。
- TIP表示フラグを保存します(TIPテキストを表示したかどうか)
- バックログからもTIP表示するかを指定できます。
(※4.01b以降、マークはCSS、カラーはバックログプラグインで対応お願いします) - TIP詳細・TIP一覧のレイアウトはhtmlファイルで編集可能です。csv別に指定もできます。
- TIP詳細のテキストから別のTIP詳細を表示できます。
- ページを指定してTIP詳細を表示できます。
- 未読マークを表示できます。
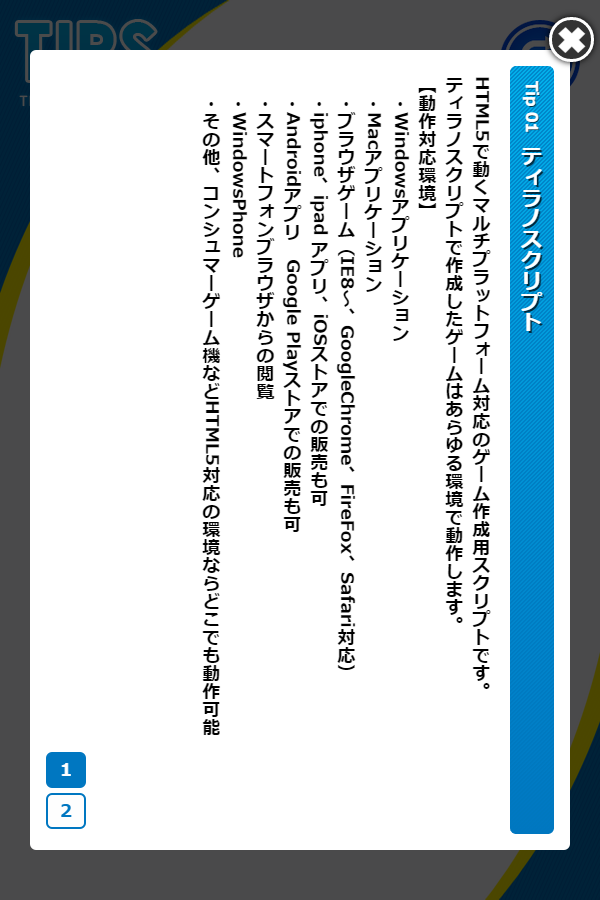
- 縦書き対応。
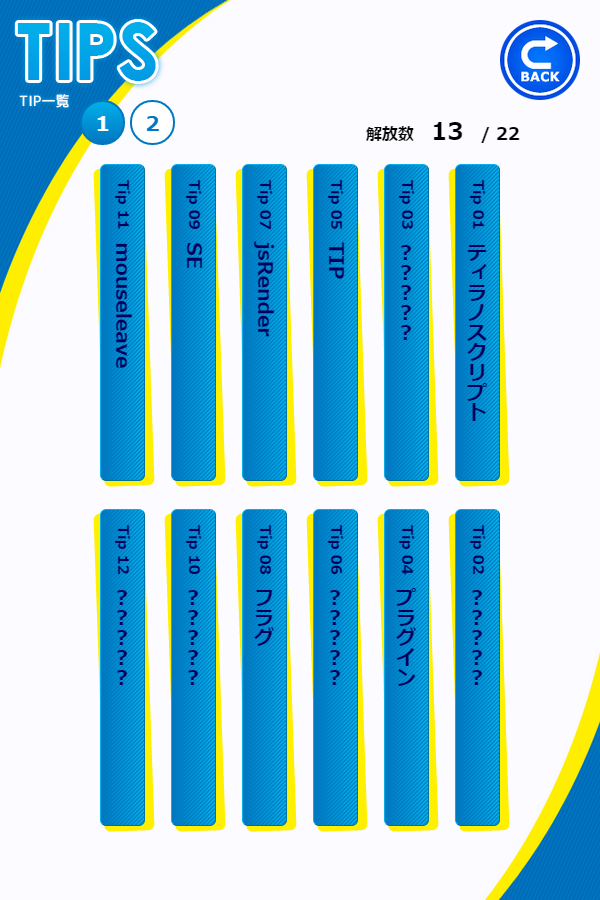
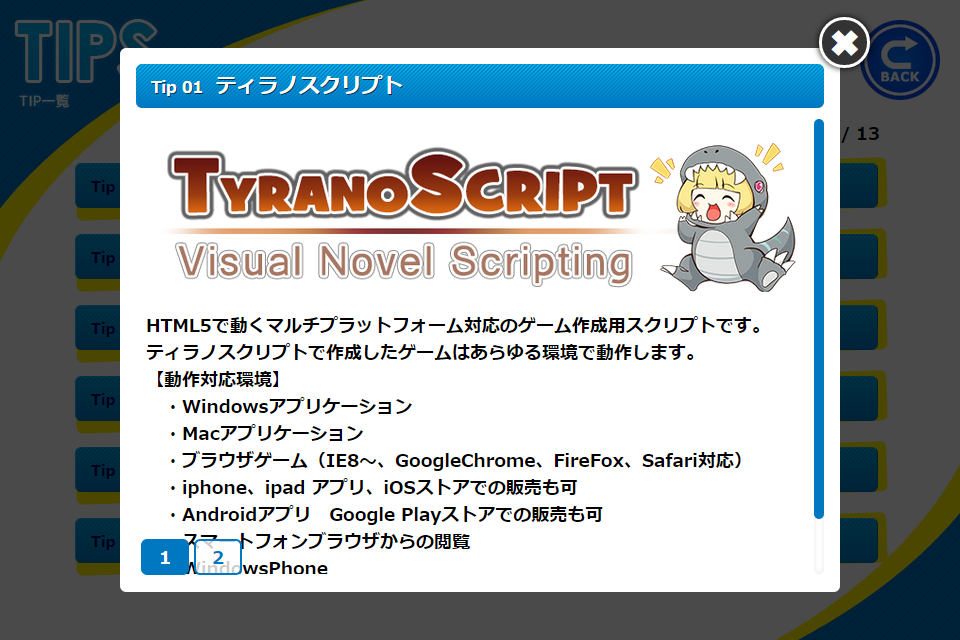
サンプル画像


縦画面サンプル(600*900)



サンプルゲーム
ダウンロード
動作確認
ティラノスクリプト ver521e
注意点
メッセージレイヤーの表示順を変更しています。設定や環境によってはうまく動作しない可能性があります。
使い方
組み込み方法
data/others/pluginに 「tip」フォルダを保存してください。- csvファイルを作成し、
data/others/plugin/tip/csv/に保存します。※作り方は後述
デフォルトのファイル名は「 tip_data.csv 」 - first.ks (ビルダーは scenario/system/plugin.ks )など、ゲーム起動時に必ず読み込むksファイルでプラグインを呼び出してください。
[plugin name=tip]
[plugin] タグは1度だけ書けば大丈夫です。 - フラグ保存を f変数 にする場合は、
make.ks ファイルに[tip_flag_reset]タグを記述します。 - TIP表示ボタンにしたいテキスト(以下「TIPテキスト」)を
[tip]~[endtip]で囲みます。[tip]タグには、keyかidのどちらかを指定します。
例:[tip key=hoge]ほげ[endtip] - TIPリストの表示は
[tip_list]タグを使います。[button]で呼び出す場合は、role=sleepgameを指定してください。
target 先に[tip_list]を書きます。例: [button x=0 y=0 fix=true role=sleepgame graphic=tiplist.gif target=*tiplist] *tiplist [tip_list] [s]
CSVファイルの作り方
- CSVデータは、1行で1件分となります。
改行コードで次のデータとして分割します。 - CSVの1行目は「見出し」にします。
見出しで使えるのは、半角英数のみです。 - 見出しに「key」項目を作ります。keyで対象データを参照します。
「key」で使えるのは、半角英数のみです。 - 「見出し」には、「id」「flag」は使えません(自動で追加されます)
それ以外の見出し名は自由です。項目数にも制限はありません。 - CSVファイルの文字コードは「UTF-8」にしてください。
- CSVファイルは、tipフォルダ内の「csv」フォルダに保存してください。
- テキスト内容が「カンマ区切りテキスト」であれば、拡張子は .csv 以外でも大丈夫です。
ファイル名を変更する場合は、ファイル名を指定してください。[plugin name=tip file=***.txt]
または、[tip_loadcsv file=***.txt] 必ず行の最後は「_EOF」を付けてください。v4以降は不要ですが、最後の項目が表示されない場合は追記してください。- htmlタグも記入できますが、「”」を使う場合は書出し後のデータチェックしてください。「’」推奨。
- ファイルが上手く読込めない場合は、一度テキストエディタで開き上書き保存してみてください。
詳しい使い方
その他
- マーク画像は、tip/image/tip_mark.png を差し替える事で変更可能です。
※画像は正方形で作成してください。 - マーク画像の表示は、tip/js/tip.css にて変更可能です。
- 自動でのフラグ立ては、[tip] タグを表示した時点で true になります。TIPをクリックしたかは判断されません。
- リスト表示で pagenum=auto(初期値)を使う場合は、
#tip_list_container の width() height() 値を正確に設定してください。
上手く動かない場合は、1ページの表示件数を数値で入力してください。 - バックログのSEは「TIPからマウスカーソルが外れた時の音」には非対応です。
- htmlの変更禁止id・class
- tip.html … #tip_container .tip_body
- tip_list.html … #tip_list_container .tip_list
- sampleフォルダのtip_sample.ks がサンプルゲームとなっていますので参照してください。
※サンプルゲームは、ティラノビルダーには対応していません(画像が無いのでエラーが出ます)
※ゲーム制作時は、sampleフォルダは削除してください。
パラメータ
[plugin]タグ用
(※初期値の場合は省略可)
| パラメータ名 | 値 | 初期値 | 説明 |
|---|---|---|---|
| file | ファイル名 | tip_data.csv | TIPデータファイル名 |
| color | 0x000000形式 | defaultChColor | TIPテキストの色を変える |
| entercolor | 0x000000形式 | “” | TIPテキストにマウスカーソルが乗った時の色 |
| mark | true/false | false | TIPテキストにマークを付ける |
| flag | true/false | true | TIP表示をフラグ管理するか |
| flag_var | sf/f | sf | フラグ保存用変数の種類 |
| log | true/false | true | バックログからもTIP表示させるか |
| log_se | true/false | false | バックログのTIPテキストにSEを入れるか(※log=true時) |
| log_color | true/false | false | バックログのTIPテキストにcolorを付けるか(※log=true時) |
| all_clickse | oggファイル | none | 共通のクリック音 |
| all_enterse | oggファイル | none | 共通のマウスカーソルが乗った時の音 |
| all_leavese | oggファイル | none | 共通のマウスカーソルが外れた時の音 |
| tip_clickse | oggファイル | none | TIPテキストのクリック音 |
| tip_enterse | oggファイル | none | TIPテキストにマウスカーソルが乗った時の音 |
| tip_leavese | oggファイル | none | TIPテキストからマウスカーソルが外れた時の音 |
| list_clickse | oggファイル | none | TIPリストのクリック音 |
| list_enterse | oggファイル | none | TIPリストにマウスカーソルが乗った時の音 |
| list_leavese | oggファイル | none | TIPリストからマウスカーソルが外れた時の音 |
| close_clickse | oggファイル | none | 閉じるボタンのクリック音 |
| close_enterse | oggファイル | none | 閉じるボタンにマウスカーソルが乗った時の音 |
| close_leavese | oggファイル | none | 閉じるボタンからマウスカーソルが外れた時の音 |
| navi_clickse | oggファイル | none | ナビボタンのクリック音 |
| navi_enterse | oggファイル | none | ナビボタンにマウスカーソルが乗った時の音 |
| navi_leavese | oggファイル | none | ナビボタンからマウスカーソルが外れた時の音 |
| tip_html | htmlファイル | tip.html | TIP表示用テンプレート |
| tiplist_html | htmlファイル | tip_list.html | TIPリスト表示用テンプレート |
| pagefeed | auto/none/数値 | auto | TIPリストをページ分けするか。しない場合は none |
| fade_speed | 数値 | 300 | 各TIP画面のフェード時間 |
| vertical | true/false | config.vertical | 縦書きにするか |
[tip_loadcsv]タグ用
CSVファイルを読み込む為のタグです。
(※パラメータの指定が無い場合は、[plugin]の指定が反映されます。)
| パラメータ名 | 値 | 必須 | 説明 |
|---|---|---|---|
| file | csvファイル名 | × | 読み込みたいcsvファイル |
| flag | true/false | × | TIP表示をフラグ管理するか |
| flag_var | sf/f | × | フラグ保存用変数の種類 |
| tip_html | htmlファイル | × | TIP表示用テンプレート |
| tiplist_html | htmlファイル | × | TIPリスト表示用テンプレート |
[tip]タグ用
メッセージテキストをTIP表示ボタンにするタグです。
(※パラメータの指定が無い場合は、[plugin]の指定が反映されます。)
| パラメータ名 | 値 | 必須 | 説明 |
|---|---|---|---|
| key | 文字列 | 〇* | csvファイルで定義した「key」の値 |
| id | 数値 | 〇* | csvファイルの記述順(0からスタートです) |
| color | 0x000000形式 | × | TTIPテキストの色 |
| entercolor | 0x000000形式 | × | TIPテキストにマウスカーソルが乗った時の色 |
| mark | true/false | × | TIPテキストにマークを付けるか |
| clickse | oggファイル | × | TIPテキストのクリック音 |
| enterse | oggファイル | × | TIPテキストにマウスカーソルが乗った時の音 |
| leavese | oggファイル | × | TIPテキストからマウスカーソルが外れた時の音 |
| data_name | 文字列 | × | csvデータ名(※拡張子は無し) |
* key または id のどちらかは必須。両方記述がある場合は key が優先になります。
[tip_show]タグ用
tipを表示するタグです。
(※パラメータの指定が無い場合は、[plugin]の指定が反映されます。)
| パラメータ名 | 値 | 必須 | 説明 |
|---|---|---|---|
| key | 文字列 | 〇* | csvファイルで定義した「key」の値 |
| id | 数値 | 〇* | csvファイルの記述順(0からスタートです) |
| data_name | 文字列 | × | csvデータ名(※拡張子は無し) |
* key または id のどちらかは必須。両方記述がある場合は key が優先になります。
[tip_list]タグ用
TIPリストを表示するタグです。
(※パラメータの指定が無い場合は、[plugin]の指定が反映されます。)
| パラメータ名 | 値 | 必須 | 説明 |
|---|---|---|---|
| data_name | 文字列 | × | csvデータ名(※拡張子は無し) |
| sort_key | 文字列 | × | ソートしたいcsvデータの列の見出し |
| sort_reverse | true/false | × | 降順ソートする場合は true。省略時は昇順(false) |
[tip_flag]タグ用
フラグの値を追加したり変更したりするタグです。
(※パラメータの指定が無い場合は、[plugin]の指定が反映されます。)
| パラメータ名 | 値 | 初期値 | 必須 | 説明 |
|---|---|---|---|---|
| key | 文字列 | – | 〇* | csvファイルで定義した「key」の値 |
| id | 数値 | – | 〇* | csvファイルの記述順(0からスタートです) |
| data_name | 文字列 | – | × | csvデータ名(※拡張子は無し) |
| flag_name | 文字列 | flag | × | フラグの名前 |
| flag_val | true/false | true | × | フラグの値 |
* key または id のどちらかは必須。両方記述がある場合は key が優先になります。
[tip_btn] タグ用
button や glink にTIPリストの未読数を表示するタグです。
(※パラメータの指定が無い場合は、[plugin]の指定が反映されます。)
| パラメータ名 | 値 | 初期値 | 説明 |
|---|---|---|---|
| data_name | 文字列 | – | csvデータ名(※拡張子は無し) |
| pos | 文字列 | rt | 未読数の表示位置。 lt(左上)、rt(右上)、ct(中上)、lb(左下)、rb(右下)、cb(中下) ※left、right、center、top、bottom の頭文字です。 |
[tip_flag_reset] タグ用
フラグをリセットするためのタグです。sf変数を指定している場合は使いません。
(※パラメータの指定が無い場合は、[plugin]の指定が反映されます。)
| パラメータ名 | 値 | 初期値 | 説明 |
|---|---|---|---|
| data_name | 文字列 | – | csvデータ名(※拡張子は無し) |
| tip_btn | true/false | false | リスト表示用ボタンに未読バッジを使う場合は true |
| clear | true/false | false | フラグ値を削除する場合は true |
Ver・更新履歴
- 2023/02/19 ver4.07c
- colorパラメータが動作しない不具合修正。パラメータlog_colorを追加。ティラノv521d/eにて動作確認。
- 2022/11/23 Ver4.07b
- 右クリックでcloseした場合の不具合修正。
- 2022/11/14 Ver4.07a
- 起動時の不具合対応。
- 2022/11/13 Ver4.07
- v520でロード時に動作しない不具合対応。
- 2022/04/30 Ver4.06
- [tip_flag_reset]タグ追加。[tip_flag]タグ使用時に未読バッジが反映してなかった不具合修正。
- 2021/09/30 Ver4.05
- [tip_show]タグ・idパラメータ追加。テンプレートでゲーム変数を使えるように。
他、CSS整理など微調整。ティラノv510hで動作確認。 - 2021/02/11 Ver4.04
- TIPリスト表示にソート機能を追加。ティラノv510aで動作確認。サンプルは追加なし。
- 2021/02/11 Ver4.03
- ボタン用未読数の位置指定パラメータを追加、位置ズレを修正。ティラノv506eで動作確認。
[endtip]タグで[font]の指定がクリアされる仕様を変更。
リストからの詳細を閉じる際のチラつきを修正。prev/nextボタンのカーソル画像を修正。 - 2021/01/04 Ver4.02a
- メニューの後にリストを開くと、メニューが残ってしまう不具合を修正。
- 2021/01/03 Ver4.02
- 未読マーク追加。セーブ・ロード画面からTIP詳細が開く不具合修正再び。ティラノv505eで動作確認。
- 2020/11/23 Ver4.01b
- パラメータの log_color、log_mark、log_plugin、pagenum を削除。
テンプレートを簡略化、CSSを微調整等。 - 2020/10/22 Ver4.01a
- csv読み込み、CSS間違い等不具合修正。ajax表記修正。
- 2020/10/19 Ver4.01
- リスト表示用タグを[tip_list]に変更。ナビにprev/nextを追加。tipのページ指定追加。
tip内tip表示、f変数を指定した時の挙動等、不具合修正。他CSSなど修正。 - 2020/09/21 Ver4.00
- CSV複数読み込み、テンプレート指定等機能追加。ティラノv504aで動作確認。
- Ver4.00以前省略
- 2016/04/14 Ver1.00
- 公開。
参考サイト
- 【JavaScript】読み込んだCSVファイルを配列に変換する方法【Ajax】 | Web制作会社スタイル
- jQuery: 配列から特定の条件で要素を取り出すには?($.grep) – Build Insider
- JavaScriptでCSVデータ(項目行あり)をJSON形式に変換する | Try Lifelog
- JavaScriptテンプレートエンジン「JsRender」のすすめ | 1 pixel|サイバーエージェント公式クリエイターズブログ

SOrowです。TIPプラグイン、マサオのお出かけクッキング1.08版(http://north.undo.jp/masao2/)にて使わせていただきました!ありがとうございます!クレジットにも「めも調様」として記載させていただきました!
とても便利で、おかげさまで理想の表示を実現できました。csvで指定できるのでテキストの見通しも良くなり、TIPリンクの色も自由に変えられるので、メッセージの表示にそれだけで変化を出せて、画像も置けるのでちょっとした遊びも入れられました。今回TIP部分を表示する背景としてks上でtip_html部分にimgタグを入れて画像を表示させたのですが、動作自体はks上で完結しているので、そういった少しの変更もやりやすかったです。自分がノベルゲームを作る時には、この機能をいつか使いたいと憧れていたので、今回それを叶えられて本当に嬉しいです。ありがとうございました!
cssでも表示を変更できるので、また便利だったのですが、ただもしかしたら、
.message_inner p span.tip {z-index:9999;}
あたりが抜けているのかな?と。最初tipタグを入れてもリンクが発生せず、「?」と思い、改めて記事を見てtip.cssにこれを足したら表示できるようになったので、もしかしたらということで、報告しておきます。
記事に参考サイトも記載してくださっているので、勉強にもなりました。今回は本当にありがとうございました!
SOrow さん、こんばんは。
わーー(汗)ご指摘ありがとうございます!!GitHub修正しました!
「なるべく使いやすく変更しやすいように」を目標にしているので、そう言って頂けるととても嬉しいです!ありがとうございます(*’ω’*)
はっ!ksファイルの一番下の「console.log(tips);」部分をコメントアウトするか削除してください・・・詳しくはメールさせていただきます(滝汗)
すみません、素人な質問をしますが、ティラノビルダー使いなのですが、ティラノビルダーでは動かせますか?
私は素人ですが、友人がhtml、css、javascriptを使えるので、ヒント貰えればイケると思います。このような形で質問して申し訳ありませんがよろしくお願いします。
ティラノビルダーで動かしたという記事もあるのですが、その記事が18年のものと古くて、仕様が変わってしまっているようなのです。
トビタアイ さんへ
返事が遅くなってしまい、申し訳ありません。
ビルダーで使用する場合は、手動でプラグインを導入して頂く必要があります。
「myproject」フォルダ内のゲームプロジェクトフォルダは、ティラノスクリプトと同じ構成になっておりますので、
data/others/plugin に「tip」を入れてください。
ビルダーのfirst.ksは上書きされてしまうので、ゲームシナリオの一番最初でプラグインを呼び出してください。
tipは、全てティラノスクリプトで書かねばばらないので結構面倒くさいと思います。
デフォルトで試した所動作はしましたが、ビルダーでの完全動作の補償は出来かねますのでご了承ください。
よろしくお願い致します。
はじめまして、素晴らしいプラグインを有り難うございます。
Ver3.04aを適用させて頂きました。
が、ページナビボタン(①、②)を切り替えると、画面全体が2pixelほど上にスライドしてしまいます。
(デフォルトの状態でサンプルゲームから起動)
タイトルからTIPSを呼び出して同じ操作をすると何故かなりませんでした。
(ティラノスクリプトfor Windowsアプリケーション Ver475gb 64bit を使用)
*start以降のなにかが影響されていると思われますが、原因を特定することが出来ませんでした。
もしかしたらこちらの環境の問題かもしれませんが一度ご確認頂けましたら幸いに存じます。
お忙しい所大変失礼致しました。
今後の作品制作に役立たせて頂きたいと思います。
まったく検証できずにぼやぼやしている間に、他のユーザー様より解決策を頂きましたので
今後ご使用いただく場合の参考にして頂ければと思います。
●ページナビを切り替えると画面がずれる現象
tip.js のクリックイベント ”touchstart mousedown” を ”touchstart click” へ変更頂くことで解決できるそうです。
●シナリオ中にtip一覧へジャンプした後、シナリオの最初へ戻ってしまう現象
ボタンのexpで呼び出すのではなく、targetを指定しそこでdisplayTiplistを呼び出すことで解決できるそうです。
ご報告感謝します。ありがとうございます。
そのうちティラノのv5には対応させたいなぁと思ってはいますが、いつになるやら…です。
はじめまして。
素晴らしいプラグインの提供ありがとうございます。
推理要素のあるゲームを制作しようとしているので、是非とも使用させて頂こうと思います。
質問なのですが、選んだルート(分岐)によって読み込むcsvファイルを変えるといったようなことをしてみたいのですが可能でしょうか。
おこめ さんへ
コメントありがとうございます。
プラグインの機能としては実装しておりませんが、
例えば、if等での分岐後にファイル指定をしてプラグイン呼び出しをすると、ご希望の動作になると思います。
ただ、プラグイン呼び出しタグの前に[tip]タグは使えないですし、
詳しい説明は省きますが、TIP一覧の表示フラグ管理は実質使いものになりません。
フラグ管理に関してはちょっと考えてみますが、実装をお約束はできかねますのでご了承ください。
ご希望の動作になるかわかりませんが、よろしくお願い致します。
早速のご返信ありがとうございます。
希望の動作に出来るかどうか色々と試してみようと思います。
すみません、ひとつ注意事項がありました。
CSVデータ自体は保存されないので、ロード用にmake.ksでもフラグで分岐してプラグイン呼び出しを記述しないとだめかも。
ごめんなさい、試してはないのですが(汗)
ロード時の挙動について、承知しました。
まだ実際に動かすところまで行っていないのですが、念頭に置いておきます。
初めまして。428~封鎖された渋谷で~のようなtipを作りたいなーと素人なりに自作を頑張っていたのですが、上手く行かず彷徨っていたところこちらにたどり着きました。
導入してみたところ理想通りのもので感動しました。使用させていただきます!
ところで質問なのですが、tipの中の文章からさらに別のtipに移動させたいのですがどうすればいいでしょうか?
(tip1の内容文にtip3のタイトルがあり、それをクリックするとtip3の内容へ飛ぶ感じです)
もし可能なのであれば教えていただけると幸いです。
よろしくお願いいたします。
ききよ さんへ
コメントありがとうございます。
TIPから直接別TIP表示は、現在標準では不可能ですが、それ程難しい変更ではないので追加は可能です。
CSVデータに直接タグを追記して頂いたり、クリック可能領域の色指定にはCSS指定が必要なので、
多少HTMLとCSSの知識が必要になります。
それでもよろしければ、次回アップデートで機能追加したいと思います。
ただ、他にも色々修正箇所がある為、ちょっとお時間を頂くと思います。
気長にお待ち頂ければ幸いです。
迅速な返信ありがとうございます!
現状不可で、今後のアップデートで対応可能であると了解しました。
是非よろしくお願いします。
楽しみにお待ちしております。
こんなに迅速な”気長”は初めてです。
ありがとうございました!
これから試していきたいと思いますが、とりあえず謝辞をお伝えしたくコメントしました。
プラグインのアップデートありがとうございます。
早速動作テストを行わせて頂いたのですが、エラーが出てしまいましたので報告させて頂きます。
こちらの環境はビルダーのv1.86で、テキストエディタ(Atom)でV4のスクリプトを直接記述したりしています。
プラグインの呼び出しはdata/scenario/system/plugin.ksでデフォルトの状態で記述しています。
ロールボタンで[tipslist_show]をターゲットにしてtipsを呼び出す際、ファイル構成は弄っていないのですが、tip_data.csvを呼び出すことが出来ません。
また、デバッグツールで確認したところinit.ksの113行目( displayTiplist(pm);)の所で止まってしまっていました。
いまいち不具合の原因が特定できず、もし思い当たることがあればご教示頂けませんでしょうか。
度々の問い合わせで申し訳ありません。
おこめさん こんにちは
試してみましたが、私の環境ではエラーは出ませんでした。
plugin.ksに [tip_loadcsv]
は記述されてますでしょうか?
[tipslist_show] の前に [tip_loadcsv] が実行されていないと、まだcsvを読んでないのでエラーになると思います。
以前までのverと違い、csv読み込みが別のタグになっていますのでお気をつけください。
ちなみに、エディタで編集し、ティラノライダーでテストしました。
再度ご確認頂ければありがたいです。
早速のご返信ありがとうございます。
どうやらプロジェクトフォルダ自体に何らかの問題があったようで、
新規プロジェクトで動作確認したところ無事解決しました!
お手数お掛けして申し訳ありませんでした。
動いたようで良かったです!!
また何かありましたらお知らせ頂ければありがたいです。
制作頑張ってください!
お世話になっております。
不具合か仕様か判断しかねたのですが、ご報告させていただきます。
flag_varパラメータでfを指定したときに、tipリストが表示されませんでした。
(未指定・sfの場合は問題なく動作しました。)
もしかするとこちらの環境の問題でしょうか?(ビルダーのv1.86、V4)
ゲーム周回でリストのフラグをリセットするような動きにしたかったのですが、
やはりフラグをsfで保存していると難しいでしょうか。
報告ありがとうございます。ごめんなさい不具合です!
数日中に修正版をアップしますが、もしお急ぎの場合は、
tip.js の 51行目あたりの
tip_flag = f.tip_flag[pm.data_name];を
tip_flag = TYRANO.kag.stat.f.tip_flag[pm.data_name];へ書き換えて頂ければ、動作するかと思います。
すみません、よろしくお願いします。
ご返信ありがとうございます。
早速該当箇所を修正したところ、無事動作しました!
迅速なご対応ありがとうございます。
TIPプラグインとても便利に使わせて頂いております。
ありがとうございます!
初歩的な質問かもしれないのですが、いろいろ試しても解決しなかったので教えてください。
一度立てたフラグをゲーム終了後も保持したいのですが、うまくできません。
タイトル画面にリスト表示に移動できるボタンを作り、ゲームでフラグを立てた後、タイトルに戻り、リストを開くとまっさらの状態(フラグなし)になってしまいます。
サンプルスクリプトでも試してみましたが、同じく一度タイトルに戻るとやはり同じ状態になってしまいました。
以前のバージョンでは特に設定などなくできたのですが、なにか別の設定が必要になったのでしょうか?
大変お手数おかけしますが、よろしくお願いします。
ゆにさんへ
コメントありがとうございます。
もしかして、保存用変数が「f」になっていないでしょうか?
f変数はセーブデータ別の扱いになるので、タイトル画面からではフラグを反映させる事ができません。
プラグイン呼び出し時に
[plugin name=tip flag_var=f]となっていないか、
もしくは、init.ks の18行名あたりが
flag_var : mp.flag_var || "f",となっていないかご確認ください。
因みに、WEBで公開してるサンプルゲームはsf変数で動作しています。
こちらでも確認してみて頂けますと幸いです。
http://hororo.html.xdomain.jp/test/tiptest/
よろしくお願いします。
hororoさま
早速のお返事ありがとうございます。
詳細書き損なってしまい申し訳ありません。
プラグインの呼び出しとflag_var どちらもsfのまま変更しておりません。
呼び出しのタグは
[plugin name=”tip” pagenum=”14″ ]です。
お手数おかけして申し訳ありませんが、すでにお手上げ状態なので、ご教授頂けるとありがたいです。
よろしくお願いします。
ゆにさんへ
こちらでももう少し検証してみたいと思いますので、以下回答頂けましたら幸いです。
1、ティラノスクリプトorビルダーのverも教えていただけますか?
2、もし再現しない場合、firest.ksとtitle.ks等ゲームデータをお送り頂く事は可能でしょうか?
3、その場合、メールで連絡させて頂いても問題ないでしょうか?
よろしくお願い致します。
hororoさん
返信ありがとうございます。
以下、記載します。
1,ティラノスクリプトV5.04bです
先ほど、私が入れている他のプラグインとなにかあるのかと思い、まっさらな状態でTIPプラグインだけ入れて試してみましたが、やはり同じ症状でした。
(説明が下手なのですが、タイトルに戻るとTIP内容が保持できていないのですが、セーブデータで開始してもフラグが立ったTIP内容を保持できていないようです)
2,ほとんどサンプルのままですが、データをお送りするのは問題ありません。
3,もちろんメールでご連絡ください。
大変お手数おかけして申し訳ありませんが、よろしくお願いします。
お返事ありがとうございます。
こちらでも少し検証してからメールで連絡させて頂きますね!
ほとんどサンプルのままという事は、もしかしてローカルストレージがいっぱいなのかなあ?
と、ふと思ったのですが…違うかもですけど。
ともかく、後ほどメールさせて頂きます~~!!
hororoさま
hororoさまのローカルストレージがいっぱい?という返信を見て、試しにConfig.tjsのセーブデータの項目をfileに、さらにprojectIDを変更して新しいセーブデータにしてみたところ、無事フラグの保存に成功しました!
本当にお手数おかけしました!
これで制作を続けられます!
ヒントありがとうございました!
おお!良かったです。
丁度ローカルストレージ削除してみてくださいってメール書いてたところでした!!
因みにローカスストレージは以下のコードで削除できますよ!
全消し
[iscript]localStorage.clear();
[endscript]
プロジェクトID別消し
[iscript]localStorage.removeItem(TG.config.projectID + "_tyrano_data")
[endscript]
制作頑張ってください!!
お世話になっております。以前バグの報告をした者です。
プラグインのアップデートありがとうございます。
こちらのプラグインですが、TIPごとにTIP一覧のリスト背景(tips_itemのbackground-image)や、TIP詳細の背景(tip_containerのbackground-image)を変更することはできないでしょうか?
tip_data.csvに背景CSSクラス指定列を追加する方法があればと思ったのですが、JS側で上手く指定する方法が思いつきませんでした。
ある程度JSの中身やCSSも読み解いているので、この部分をいじればできそうというレベルでも構いませんので、もし可能な場合は教えていただければ幸いです。
ねこねこさんへ
コメントありがとうございます。
CSVに例えば「bg」という項目を作り、テンプレートに{{:bg}}と追記する事で追加できます。
名前は半角英数であれば何でも大丈夫です。
CSSクラスはテンプレートに追記します。
TIP一覧の tips_item の場合
<li class="tips_item tip_list{{if flag!=true}}_none{{/if}} {{:bg}}" data-num={{:id}}>詳細の背景(tip_container)の場合
<div id="tip_container" class="{{:bg}}"></div>もし、そうじゃないよ~って場合は、すみませんがまたコメントくださいです。
よろしくお願いします。
hororo様
ご返信ありがとうございます。
TIP一覧の背景について、ご教示いただいた方法で変更することができました。
本当にありがとうございます。
詳細背景について、変更箇所はtip.htmlのdiv id=”tip_container”の部分でよろしかったでしょうか。
該当箇所にclass=”{{:bg}}”を追加して、CSVのbg列に追加したCSSクラスAの名前を記載しているのですが、上手く反映されません。
なお、class=Aと固定した場合は反映されるので、クラスそのものはきちんと生成されているようです。
同じ方法でTIP背景の方は適用されたので原因がわからず、お手数ですが考え得る原因がございましたらご教示いただけないでしょうか。
よろしくお願いいたします。
わああーごめんなさい!!!#tip_container じゃダメでした。
<script id=”tip_tmp” ~ の中じゃないと {{}} は反映されないので、
<div class="tip_area {{:bg}}">が、正解です。
ただ、tip.cssで #tip_container 自体にもスタイル指定してしまっているので
結構書き換えないと駄目ですね・・・面倒な仕様で申し訳ありません。
テンプレートの仕様は考えなおそうと思いますが、
一先ずはご自分でのCSS書き換えでご対応頂ければと思います。
すみません、よろしくお願い致します。
hororo様
ご返信ありがとうございます。
該当箇所の変更で反映されることを確認しました。
tip_containerによるスタイル指定は、追加クラスの方にimportantを追加することで上書きできました。
教えていただき、まことにありがとうございました。
お手数おかけして申し訳ありません。
HTMLとCSSの構造はなるべく早くに検討して修正します。
TIPプラグイン活用させていただいています!
ありがとうございます!
現在TIPプラグインをティラノビルダーで使用させていただいています。
それが原因なのかもしれないのですが
一つのcsvファイルに12項目までしか挿入することしかできません。
13項目移行になるとinit.ksファイルの153行目でエラーが出てしまいます・・・。
なんとも初心者なもので、理解が乏しい部分がありますが
お手数ですが、何か考えられる原因があればご連絡いただけると幸いです。
よろしくお願いします。
砂糖さんへ
プラグインを使用頂きありがとうございます!
一つ確認ですが、エラーがでるcsvは、サンプルで入ってるものでも同じ状況でしょうか?
もし違う場合は、サンプルのcsvでもお試し頂けましたらありがたいです。
よろしくお願いします。
hororo様
早速ご連絡ありがとうございます!
先ほど試してみたのですが、サンプルのcsvでも同様のエラーが出てしまいます。
また、別のcsvを作成してみたりもしたのですが、その際はファイル名を書き換えているのにもかかわらず
tip_data(メインのcsv)を読み込んでしまいます。
私ももう少しなにか方法はないか探してみます。
お手数ですが、なにかわかりましたらご連絡いただけるとありがたいです・・・!
砂糖さんへ
すみません、色々試してみたのですが、まったく原因の予測が立ってない状況です。
念のため、ビルダーの新規プロジェクトに、新たにTIPプラグインのみを入れて試してみて頂けないでしょうか?
因みに、ビルダーではどのタイミングでpluginの呼び出しをしていますか?
あと、ファイルの指定は
[plugin name=tip file=**.csv]となっていますか?もし、
[plugin name=tip][tip_loadcsv file=**.csv]
となっている場合は、tip_data.csv も読み込まれます。
よろしくお願い致します。
hororo様
ご連絡が遅くなってしまい申し訳ありません。
ご指摘いただいたところを直してみたところ
csvのデータを複数作成することはできました。ありがとうございます!
とりあえず、その手法で作成していこうかなと思います。
お忙しい中、原因を探っていただきありがとうございました!
砂糖さんへ
ご報告ありがとうございます。
解決されたようで良かったです!!