HTMLファイルに追記
本体改造しなくてもいいので安全だけど、テンプレートがわけわからんくなりがち。
例:f.test を表示したい場合
{{:stat.f.test}} だけだと、f変数の配列が作成されてない初期データ(セーブ前のデータ)でエラーが出るので、stat.f の有無で分岐しておく。
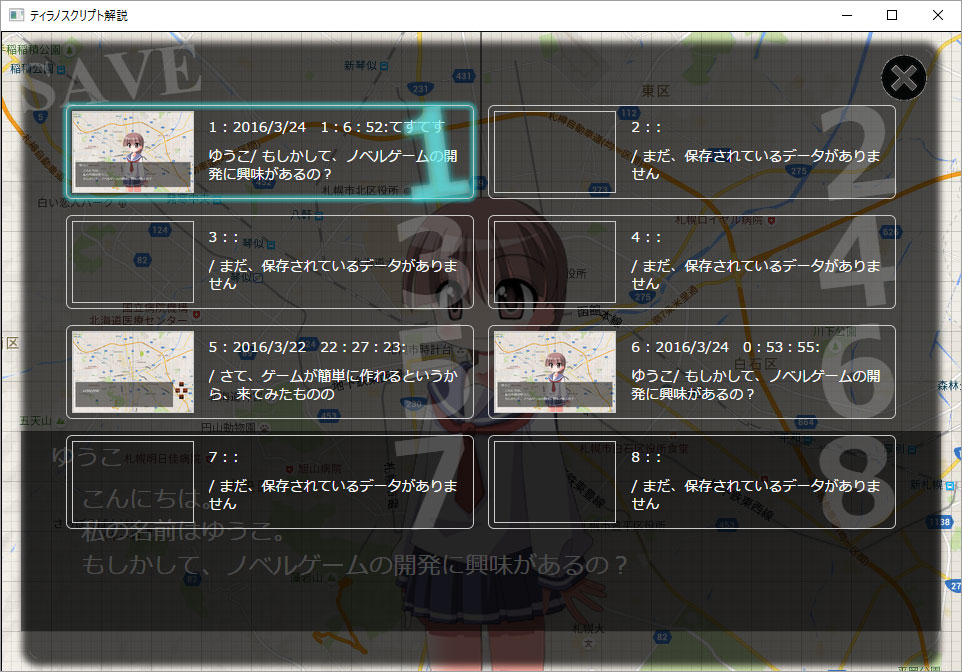
save.html / load.html
本体改造
改造が面倒だけど、テンプレートはスッキリ。
kag.menu.js
save.html / load.html
{{:test}} を追記
関連記事
スポンサーリンク