目次
概要
全てのメッセージエリアで、縁取り・影設定を有効にするプラグインです。
ティラノv454から実装済みではありますが、縦書きは非対応っぽいので、一応最新版にして置いておきます。
CSSわからん!でも縁と影両方同時に使いたい!という場合には使えるかも?
主な機能
できる事
- 縁取り・影を同時に両方付けられます。
- メッセージ、キャラ名は個別に指定できます。※v3.00
- レイヤーを指定できます。※v3.00
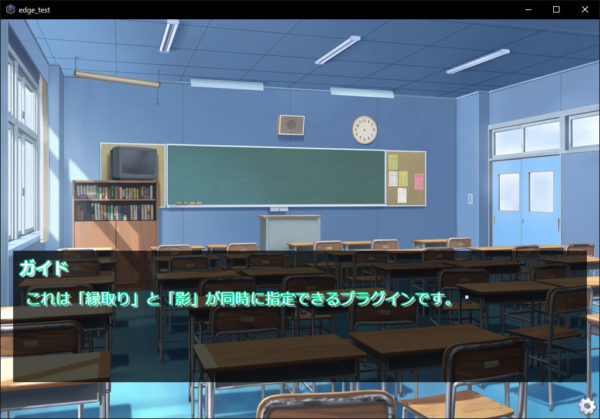
- 縦書き時も有効です。※指定が必要。半角英数は影位置がズレます。
できない事
- あんまり細かい指定はできません。
- FONTの種類によっては綺麗に縁取り出来ない場合があります。
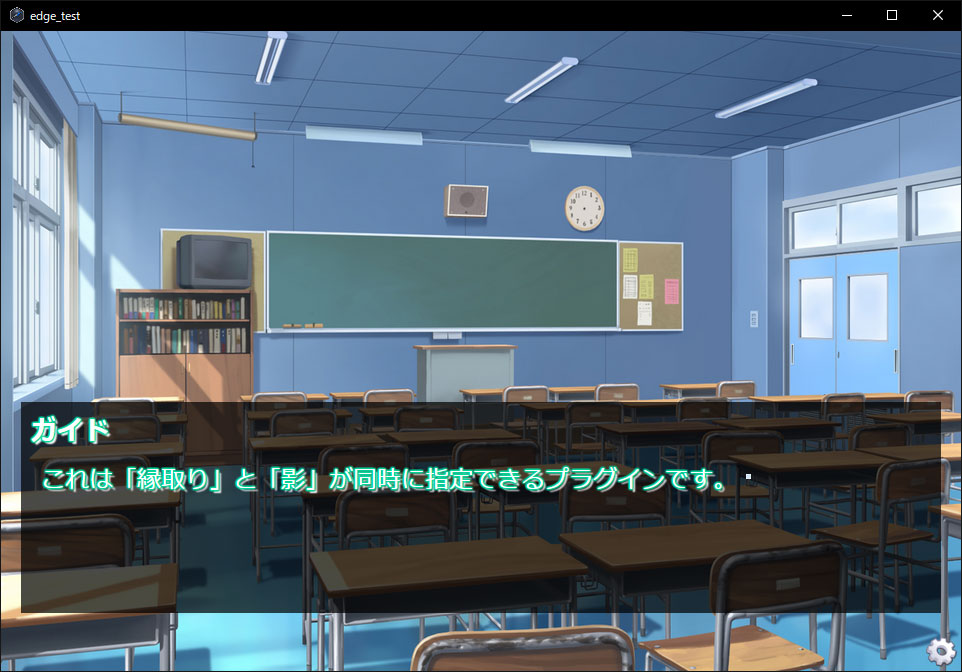
サンプル画像
利用規約
- 改造・再配布は自由です。ただし、有償での再配布は禁止します。改造後データの配布も同様にお願いします。
- 利用報告・クレジット表記は任意です。
- このプラグインはドネーションウェア(カンパウェア)です。もしよろしければ寄付をお願いいたします。(強制ではありません)
- 詳しくは利用規約をお読みください。
ダウンロード
- - message_edge_builder_v303.zip(ビルダー版)
- - message_edge_plugin_v303.zip
- message_edge_plugin_v200.zip- 2.00(v454対応)
動作確認
ティラノスクリプトVer514b /Ver515beta5
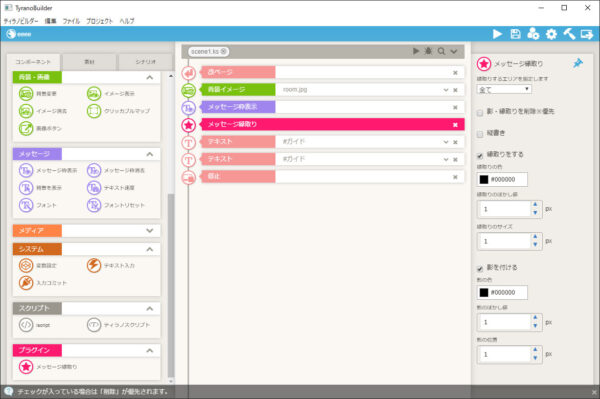
使い方
※v2.00/ビルダー版の使い方は、同梱の readme.txt をご覧ください。
組み込み方法
- data/others/plugin に 「message_edge」を入れてください。
- first.ks からプラグインを呼び出してください。
[plugin name="message_edge"] - [message_edge] タグで縁取りや影の指定をします。
パラメータ
[message_edge] タグで指定します。
| パラメータ | 値 | 省略時の値 | 説明 |
|---|---|---|---|
| layer | 文字列 | “” | レイヤーを指定します。※省略時は全てのメッセージレイヤー message0 等、公式のレイヤー指定と同じです。 |
| find | message/chara_name | “” | メッセージエリアorキャラ名を指定できます。※省略時は両方指定 |
| clear | true/false | false | 縁取りと影を消去します。レイヤー指定可能 ※clear=true が指定されている場合、他のパラメータは全て無視されます。 |
| edge | 0xRRGGBB 形式 | – | 縁取りの色 ※省略時は縁取りをしません |
| edge_blur | 数値 | 1 | 縁取りのぼかし値 |
| edge_offset | 数値 | 1 | 縁取りのサイズ |
| shadow | 0xRRGGBB 形式 | – | 影の色 |
| shadow_blur | 数値 | 1 | 影のぼかし値 |
| shadow_offset | 数値 | 1 | 影の位置(右下) |
記述例
例1:縁取りの色指定をする
[message_edge edge="0xFF0000"]
例2:影にぼかしも付ける。
[message_edge shadow="0xFF0000" shadow_blur="2"]
例3:message0レイヤーに全部指定する
[message_edge layer=message0 edge="0xFF0000" edge_blur="2" edge_offset=2 shadow="0x00FF55" shadow_blur="1" shadow_offset="3"]
例4:message0レイヤーの指定を削除する
[message_edge layer=message0 clear=true]
v2.00 と v3.00 の違い
少し挙動が違います。
影の指定はずっと同じで、途中で縦書き横書きが切り替わるような場合はv2.00の方が使い勝手が良いかもです。
| メリット | デメリット | |
|---|---|---|
| v2.00 |
|
|
| v3.00 |
|
|
更新履歴
- 2022/07/22 v3.03
- ティラノv514b/v515beta5で動作確認。shadowのみ指定した場合にゲームが止まる不具合を修正。
- 2022/05/22 v3.02
- コード修正。
- 2022/05/15 v3.01
- PC版で反映されない不具合を修正。マクロからタグに変更。
- 2021/02/23 v3.00
- ティラノ506e対応。DOM要素に指定するよう変更。[message_edge]タグ追加。
- 2018/10/21 v2.00
- ティラノビルダー外部プラグイン用を公開。
- 2017/06/08 v2.00
- ティラノv454対応。edgeを8方向に変更。
- 2016/05/02 v1.00
- 公開。
おまけ
layer と find パラメータについて
jQeryがわかる方ならピンときてるかもしれませんが、
$(layer).find(find).css()
と指定してるので、class名のついてる要素にならどんな要素にも使えます。
例えば、ptext に name=test と指定し、[message_edge layer=test 略] とすると、ptext にも指定できます。
ptext や glink 等の指定は保存されないので、削除した後は再指定が必要です。
※ビルダー版では自由入力が出来ないので使えません。
blur(ぼかし)について
edgeは8方向指定にしているので、blurを大きくしても濃い色味を保ちます。
shadowは1方向のみなので、blurを大きくすると薄くなります。
細かく指定したい場合はCSSで直接指定した方が良いです。
縦書き時のtext-shadowについて
横書き時の影は普通に右下ですが、縦書き時の影は右上になります。
何故か・・・は、「縦書きWeb普及委員会」の仕様解説がめっちゃわかりやすいです。
関連記事
スポンサーリンク




ピンバック: テキストを影や縁取りしたい(ver4.40)
こんにちは。ティラノスクリプト初心者です。
こちらのサイトで、いろんなプラグインや情報が公開されているので、とても助けられています。
こちらの「メッセージ縁取りプラグイン」と「TIPSプラグイン」をお借りしました。ありがとうございます!
昨日まで縁取りプラグインが問題なく動作していたのですが、
一度プラグインを削除して、もう一度導入し直したところ、
file not found:./data/scenario/../others/plugin/”message_edge”/init.ks
と出て、急にプラグインを認識できなくなりました。
init.ksもフォルダもちゃんと指定の位置にあります。
first.ks からプラグインを呼び出しもやっています。
プラグインをダウンロードし直してみたり、『””』を外してみたり、自分でできることは全部試してみたのですが、全く原因がわからないので相談させて下さい。
新しくティラノスクリプトをダウンロードしてデフォルトのデータに導入しても、なぜか急に上のメッセージが出現するようになり、プラグインを認識してくれません。
一度削除するまでは普通に動作していたのに、使用しているmac自体に問題があるんでしょうか?
もし原因が分かればご教授いただけると幸いです。
よろしくお願いします。
pekeさん、はじめまして。
「
""」を外してもエラーが出るのは、空白が全角になってる可能性があるかと思われますのでご確認ください。例:[plugin(半角空白)name=message_edge(半角空白)edge=true]あと、ウチのブログは記号が勝手に全角にされてしまうので(凄く不便)わかりにくいのですが
念の為、記号が全角か半角かもご確認ください。
よろしくお願い致します。
hororo様、返信していただき、ありがとうございます。
いろいろ試してみて、全角でないかもチェックしてみましたが、
やっぱりfile not found:./data/scenario/../others/plugin/”message_edge”/init.ksが出てきます。
(何回も確認しましたが、ファイルの場所も間違っていません)
でも、改めてティラノスクリプトとこちらのプラグインを導入し直して、「””」を消してみたら、
file not foundも出ずに動作も問題なく行えました。
なので、どこか他のところと問題が起きてるんだろうな〜と思っています。
独自フォントを導入している時か、デフォルトの縁取りの設定をいじってる時あたりから調子がおかしいので、確認してみます。
(前にこちらのTIPSプラグインを導入した時も、macでCSVファイルを一度でも開いて保存してしまうと、macのフォント?のデータも上書きされるためか、ゲームでCSVが読み込みができないということがあったので、ナニカ些細な問題が起きてるんだと思います。そちらの問題はCSVファイルを開くソフトを変えることで解決しました)
お手数おかけしてすみません。
もうちょっといろいろいじって原因を探ってみます。
ありがとうございました!
また原因が判明したり、解決したら連絡します。
報告ありがとうございます。
コメントに書いて頂いてるエラーメッセージはアラートからのコピペでしょうか?
もしコピペであれば、やはり記号が全角になっています。
フォントによっては一見分かりにくいのですが、以下ように違いがあります。
半角:””
全角:””
ただ、ダブルクォーテーションでの囲いは必須ではないので、
トラブルになるくらいなら書かなくて良いと思います!
私はついクセで書いてしまうだけですので…(/ω\)
もし違う場合は、正直なところよくわからないですすみません…(汗)
ティラノライダーのデベロッパーツールのConsoleもご確認ください。
新規のティラノでは動いているようですので、1ヶ所変更したら実行!で、地道に原因を探っていくしかないかもですね…。
TIPプラグインもお使い頂いた事があるのですね!ありがとうございます。
CSVは、ソフトによっては改行コードが変わってしまったり、余計なデータが追加されたりする事があります。
特にmacは改行コードが違ってたような気がします。
面倒だなーとは思ってるのですが、他に扱いやすいデータ形式が分からずで…不便をおかけします(-_-;)
また何かありましたらご連絡ください。
よろしくお願い致します。
hororo様
連絡ありがとうございます! 先ほど、謎が解けました!!
first.ksでマクロの呼び出しの行を消したらエラーが出なかったので、もしかして…と思って、マクロを見たら、
上からコピペして貼り付けた
[plugin name=”message_edge” edge=”true” edge_color=”0xFF0000″ edge_blur=”2″ edge_offset=2 shadow=”true” shadow_color=”0x00FF55″ shadow_blur=”1″ shadow_offset=”3″]
の半角「””」がおっしゃる通り、全角「””」になってました…
(フォントの色やウインドウを変えるマクロを作ってたんです)
first.ksの中とフォルダの位置ばかり気にしていたので、気がつきませんでした。
お手数おかけしてすみません!
TIPSプラグイン、愛用させていただいてます。
不便だなんて、とんでもないです!
なるほど、CSVって、そういうこともあるのか〜と勉強になりました。
プラグインを作れる人は、ぜんっぜんプログラミングが分からない自分からしたら、神様です!!
本当に感謝です!
お騒がせしてすみません。ありがとうございました!
スッキリした〜♫
peke 様
ご報告ありがとうございます!解決して何よりです~!(*´▽`*)
エラー原因探しは中々面倒ですが、解決するとスッキリしますよね♪
これからも製作頑張ってください!!
ピンバック: テキストに縁取り・影を付ける - 豆ノ帖
ピンバック: テキストに縁取り・影をつける - 豆ノ帖