クリック待ちグリフをアニメーション対応にするプラグイン。
機能
[p] [l] のタイミングで表示する。公式標準になったので削除。- [glyph]タグ使用時もインライン表示が可能。
- パラメーター指定で、スプライトアニメを表示できます。
- 静止画像のCSSアニメーション対応。※v2.00から
- message_outer の中にグリフを表示します(解除可能)※v2.00から
- 「bottom」「right」パラメーターを追加。※v2.00から
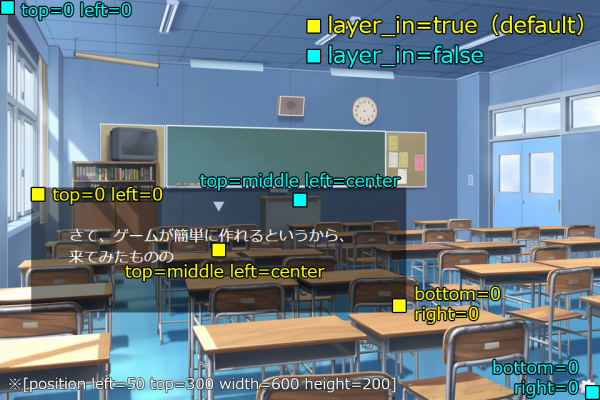
- top=”middle” left=”center” でセンタリング可能。※v2.00から
使い方
- ata/others/plugin に 「glyph」を配置してください。
- first.ks でプラグインを呼び出してください。
[plugin name=”glyph”] - [glyph] タグでグリフを設定する。
- [glyph] 用の画像は、data/image/ に保存してください。
フォルダに入れる場合は line=”フォルダ名/glyph.png” と記述してください。
パラメーター
| 属性名 | 値 | 省略時 | 説明 |
|---|---|---|---|
| line | 画像名 | nextpage.gif | 画像は data/image/ 内に配置してください。 |
| fix | true/false | false | trueを指定すると指定した位置に表示されます。 |
| left | 数値/center | 0 | fix=true にしたときに表示する位置。rightを優先します。 |
| right | 数値/center | 0 | fix=true にしたときに表示する位置。 |
| top | 数値/middle | 0 | fix=true にしたときに表示する位置。bottomを優先します。 |
| bottom | 数値/middle | 0 | fix=true にしたときに表示する位置。 |
| layer_in | true/false | true | fix=true 時にグリフ画像を message_outer 内に表示する。 |
| anime | ※後述 | false | flash/updown/rotateY/rotateX/rotateZ/scaling/sprite |
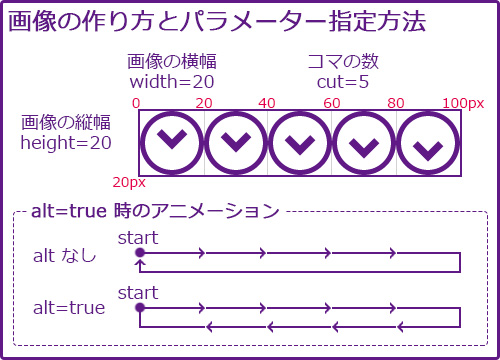
| width | 数値 | "" | 1コマ分の横サイズ。※anime=sprite 時は必須 |
| height | 数値 | "" | 1コマ分の縦サイズ。※anime=sprite 時は必須 |
| cut | 数値 | "" | コマ数。※anime=sprite 時は必須 |
| sec | 数値 | 1 | アニメの速度。秒単位。 |
| alt | true/false | false | アニメ表示を反転再生させるかどうか。※anime=sprite用 |
| leng | true/false | false | コマの並び方が縦の場合は true にする。※anime=sprite用 |
※top と bottom が同時に記述されている場合は bottom が優先されます。
※left と right が同時に記述されている場合は right が優先されます。
※グリフ画像をメッセージ枠の外に配置したい場合は、layer_in=false を指定してください。
※width height cut alt leg は、anime=sprite 以外では無視されます。
anime について
- flash …
 画像を点滅させます。
画像を点滅させます。 - updown …
 上下に3px移動します。
上下に3px移動します。 - rotateY …
 Y軸で回転します。
Y軸で回転します。 - rotateX …
 X軸で回転します。
X軸で回転します。 - rotateZ …
 Z軸で回転します。
Z軸で回転します。 - scaling …
 100~75%に拡大縮小します。
100~75%に拡大縮小します。 - sprite … スプライトアニメ(alt=true)。

※素材は「A9-System-M」さんよりお借りしました
※表示速度は、パラメータ sec にて指定可能。その他は glyph.css にて変更可能です。
layer_in について
記述例
例1:スプライトアニメを使う場合。
[plugin name="glyph"] [glyph line="glyph.png" anime="sprite" width="20" height="20" cut="6"]
例2:画像をY回転+表示位置をメッセージ枠内右下15pxに固定にする場合。
[plugin name="glyph"] [glyph line="glyph.png" anime="rotateY" fix="true" bottom="15" right="15"]
動作確認
ティラノスクリプトVer504a
注意点
スクリプトのエンジン本体を改造しています。
同じ関数を変更しているプラグインとの併用はできません。
他verのティラノスクリプトでは動作しない可能性があります。
改造項目
ダウンロード
Ver・更新履歴
- 2020/09/05/dt>
- ティラノv504aにて動作確認
- 2017/11/04
- Ver.2.00 ティラノv458対応
- 2016/08/03
- Ver.1.00公開
アニメ用画像の作り方
吉里吉里のグリフ画像の作り方ですが、「クリック待ちグリフを作ってみよう – 空想曲線」がとてもわかりやすいです。
必要なのはコマが並んでる画像のみ。記事内「2.クリック待ちグリフのアニメーション画像を作る」の部分です。
参考サイト
関連記事
スポンサーリンク



はじめまして。
ティラノスクリプト初心者の分際で恐縮ですが、どうしてもわからないことがありまして、ご質問させて頂きます。
こちらのプラグインを導入させて頂きましたが、クリック待ち画像が画面右上に固定表示されてしまい、文末に表示することができません。元々吉里吉里でゲームを作っていたので、同じクリック待ち画像を使いたかっただけなのですが・・・。もしよろしければアドバイス頂ければ幸いです。
みきさん はじめまして。
ご質問の件ですが、できればもう少し情報をいただけますでしょうか?
使用しているティラノのVer、コード、試してみた内容など、なるべく詳細な情報を頂ければと思います。
しかしながら、100%の解決をお約束することは出来かねますので、その点だけはご了承くださいませ(汗)
よろしくお願い致します。
hororoさん
お返事ありがとうございます。
ティラノはVer4.31、ダウンロードしてすぐにこちらのプラグインを導入したので、フリーフォントを挿入した以外は、デフォルトの状態から何もイジっていません。
試していた内容としては
吉里吉里で使っていたクリック待ち画像「LineBreak_a」を/tyrano/images/kag/内に保存。
以下の内容を記述しました。
*start|スタート
[call storage=”glyph/glyph.ks”]
;背景画像の切り替え実行 、フォント
[bg storage=room.jpg time=3000]
[deffont face=webfont_1 bold=false]
[resetfont]
背景が切り替わりましたね?
;1人目のキャラクター登場
[chara_new name=”yuuko” storage=”oso.png” jname=”ゆうこ”]
[chara_show name=”yuuko” left=660]
ゆうこが登場しました![glyph line=”LineBreak_a.png” anime=true cut=16 width=24 height=24 alt=true sec=1][l][r]
としています。
ただこの状態でティラノライダーでテストをすると、文末に表示されるクリック待ち画像がデフォルトのもの(白い点のGIF画像)となり、LineBreak_a.pngは画面の右上でアニメーション表示されておりました。
公式サイトのチュートリアルのキャラ表示・テキスト表示以外のことはまだ何もやっておりません。
なお、hororoさんのプラグインを導入する際、「other」フォルダ内の「glyphフォルダ」をコピーし、ティラノの「other」フォルダ内へ保存、「scenario」内の「glyphフォルダ」をコピー、ティラノの「scenario」フォルダ内に保存しております。
プラグインの導入手順にあやまりがあったり、記述に何か間違いがありましたらご指摘頂ければ幸いです。
詳細ありがとうございます。
色々忘れてしまっており、ティラノのverか元々の仕様なのか不明なのですが(すみません…)
一度デフォルトのグリフ画像を表示してしまうと削除が出来ないようです。
first.ks または scene1.ks 先頭に [call storage=glyph/glyph.ks] と [glyph] タグを記載してみてください。
ティラノVer4.31デフォルトの scene1.ks 先頭に、以下2行を追記した状態で実行してみました所、Windows版ティラノライダー、Chromeどちらでも動作しました。
[call storage=glyph/glyph.ks]
[glyph line=LineBreak_a.png anime=true cut=16 width=24 height=24 alt=true sec=1]
ただ、テストではデフォルト画像とLineBreak_a.pngは並んで表示されており「LineBreak_a.pngが右上に表示される」という現象は再現できませんでした。
申し訳ありません、恐れ入りますが再度お試しくださいませ。
hororoさん
返信ありがとうございます!
教えて頂いたとおり、[call~]の次の行に[glyph line~]と記述したところ、文末に表示することができました。テキスト表示後に[glyph line~]を記述してしまっていたのが原因のようですね。[l]タグのように表示したい場所に記述すると思い込んでしまっておりました。お手数おかけして大変申しわけございません。
どうしてもGIF画像の粗さが気になっていたので、こちらのプラグインのおかげで非常に助かりました。このままお借りいたします。質問に迅速にお答えいただき、どうもありがとうございました!
解決したようで良かったです!
何だか説明書きも中途半端だったので、暇なうちに精査して修正しておきます。
初めまして。
最近、ティラノスクリプトを始めた初心者です。
質問があって書き込みさせて頂きます。
gifみたいな繰り返し画像を表示したくていろいろ探したところ、ここに辿り着きました。
このページにあるとおりにすると、上記質問者の「LineBreak_a」でクリック待ち画像の繰り返しに成功しました!
表示できて嬉しいです^^
もし可能でしたら、クリック待ちグリフではなく、キャラ画像の1つとして、繰り返し画像表示をしたいのですが、その場合のプログラムはどうしたらいいのかわかりますでしょうか? (chara_face name=””で表示したいです)
このページの質問とズレているかもしれませんが、もしおわかりになれば、教えて頂けると非常に嬉しいです><
もうらさん
初めまして、コメントありがとうございます。
クリック待ち画像をPNGアニメに出来たようでよかったです(*^▽^*)
もしプラグインご使用であれば、最新版では動かない可能性がありますのでご了承ください・・・。
まず最初に、PNGはとても画像データが大きく表示に時間がかかるので、
私としてはPNGでのパラパラアニメをキャラ表示に使用するのはお勧めしません。
Live2Dなら非常に軽いアニメーション表示が可能なので、チャレンジしてみては如何でしょうか?
さて本題です、ご自分でCSSを書けるならやれない事はないとは思います。
PNGのパラパラアニメはCSSを指定するだけなのですが、
chara_face で表情変更をしても、キャラの class名 は変わらないので
(name=”akane” 部分が class=”akane” となります)
CSSの記述一つでアニメーションさせる為に、全ての表情別画像を「同じ画像サイズ&フレーム数」にするといいのかも?
CSSは tyrano.css に追記するのが楽かと思います。
やってみた訳ではないので上手くいかなかったらすみません。
CSSを利用したアニメーションに関しては解説サイトが沢山ありますのでそちらを参照ください。
個人的に覚えやすかったサイトURLを貼っておきますね。
CSSスプライトとstepsを使ってアニメーション画像を作ろう | Webクリエイターボックス
それでは、ゲーム制作頑張ってください!