縦中横は、Font・ブラウザ等、環境によってかなり表示が変わります。
chromeとティラノライダーでも表示が変わりました。
尚、mtext はどうしたらいいのかさっぱりわからず。
バックログプラグインに実装していますので、改造が面倒な方はそちらをお使いください。
メッセージ・glink・ptext 共通
共通というか、.tcy がメッセージ用で、.text_tcy span がglink・ptext 用ですが、記述はまったく一緒なので纏めて記載しとく。
因みに、縦書きセーブの縦中横とも同じです。
CSS
縦中横のCSSを用意します。tyrano.cssの下の方にでもコピペしとく。
.tcy,.text_tcy span {
-webkit-text-combine: horizontal;
-ms-text-combine-horizontal: all;
text-combine-upright: all;
}
glink・ptext
物凄く力業です…。
※glinkの縦書きに関しては過去記事を参照してください。
タグ
テキストの縦中横にしたい部分を <span></span> で囲い、name=text_tcy を指定します。
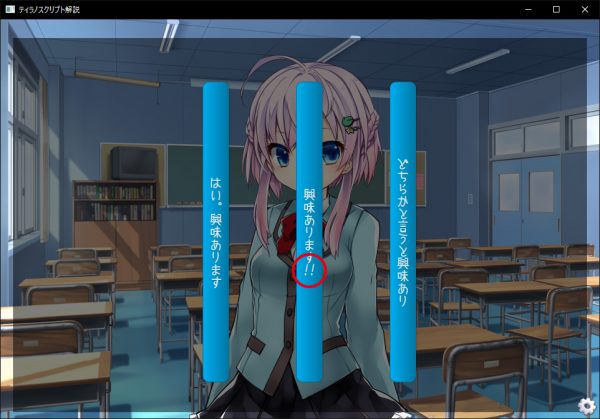
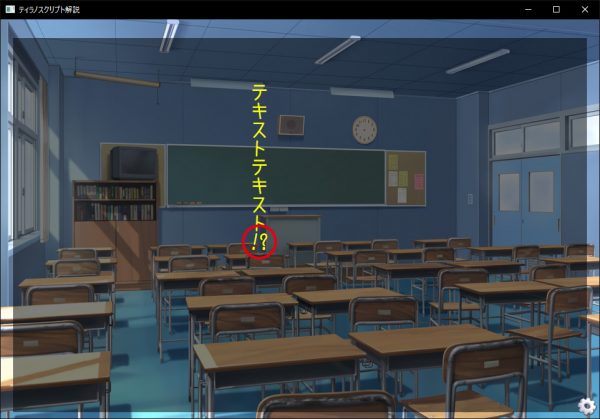
[ptext text="テキストテキスト<span>!?</span>" vertical=true name=text_tcy] [glink text="興味あります<span>!!</span>" name="vertical,text_tcy"]
メッセージ
kag.tagu.jsの [font] [resetfont] text.showMessageVertical に追記します。
[font][resetfont]はどちらも this.kag.ftag.nextOrder(); の上あたりに追記
[font]
if (pm.tcy){
this.kag.tmp.tcy = true;
this.kag.pushBackLog("<span class='tcy'>");
}
[resetfont]
if (this.kag.tmp.tcy == true){
this.kag.pushBackLog("</span>");
this.kag.tmp.tcy = false;
}
showMessageVertical
var j_span = that.kag.getMessageCurrentSpan(); の下あたりに追記
if(that.kag.tmp.tcy == true)j_span.addClass("tcy");
first.ks
起動したら必ず読むファイルの本編始まる前に。
[iscript] TG.kag.tmp.tcy = false; [endscript]
タグ
[font] のパラメータとして tcy=true を指定する。
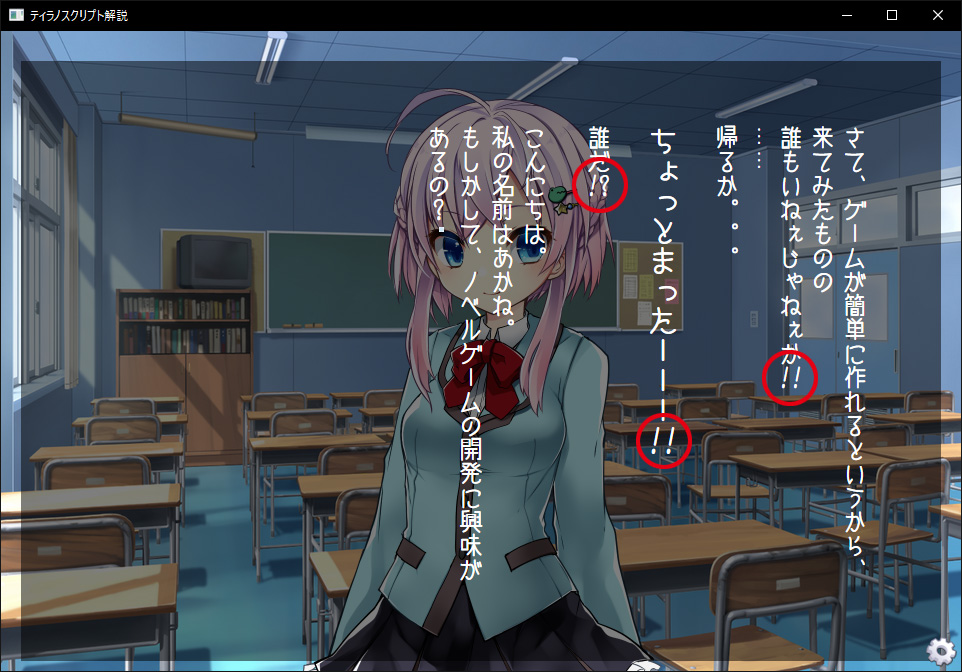
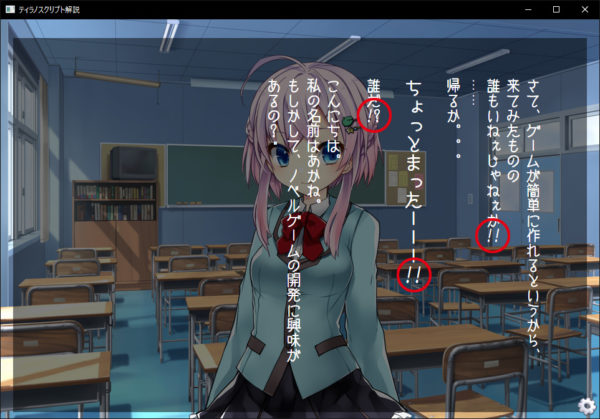
[font size="30"]ちょっとまったーーー[resetfont][font size="30" tcy=true]!![resetfont] 誰だ[font tcy=true]!?[resetfont]
余談
tcy って何だよ!と、思うじゃないですか。
縦(tate)中(chu)横(yoko)と覚えるのです…(´▽`)←気づくまで覚えられなかった人
参考にさせて頂いたサイト様
関連記事
スポンサーリンク