まだまだ試行錯誤中ですが、しばらく中断しそうなのでとりあえず記録しとこう的な記事です。
アドバイスは常時受け付け中!
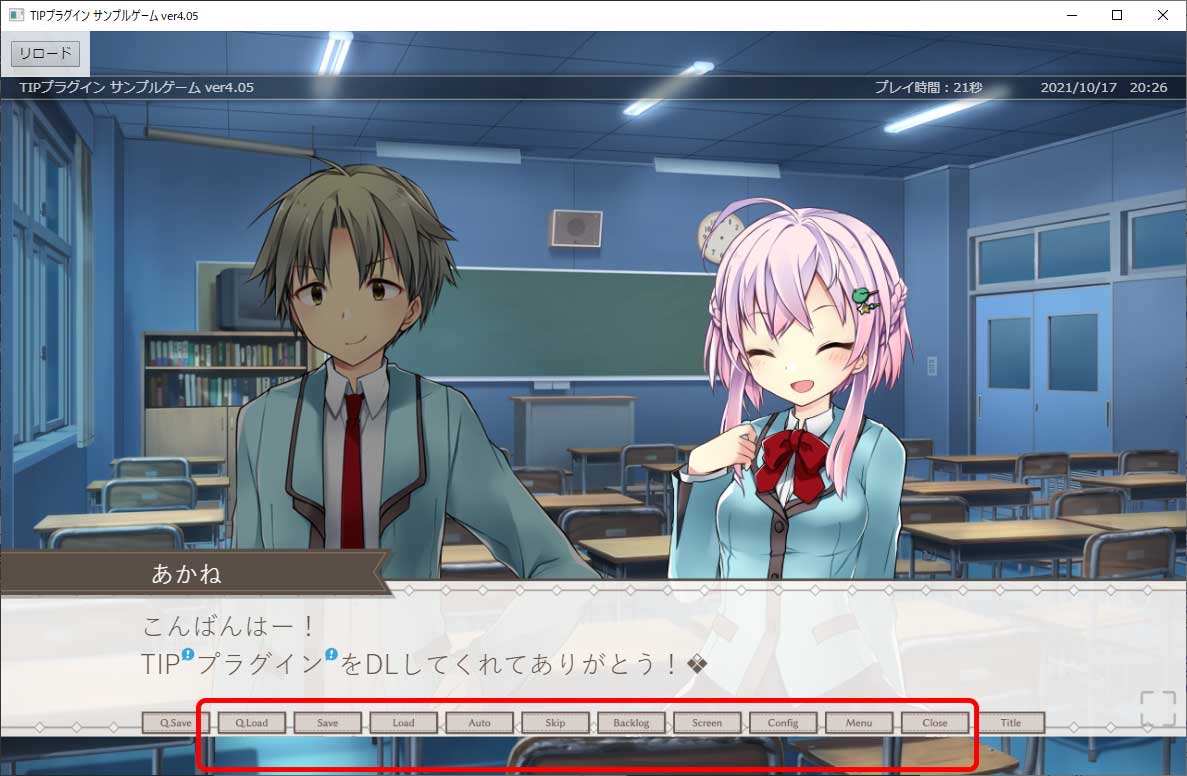
スマホで遊ぶと気になる 「ここ」の黒い部分をどうにかしたく。
↓こうなってほしいなーというやつです。
TIPプラグインサンプルゲーム WEB版で実験中。
仕様?
とっても微妙なとこ
- スマホ限定にしないと、PCで頻繁にウィンドウサイズ変更すると固まる。
- 全幅タイプのメッセージ画像の調整が大変。
- config の背景が面倒くさい。
- 立ち絵は全身画像使わないと足が無くて怖い。 ↓
全画面化しないといけないレイヤー?
- .layer.base_fore … 背景(表)
- .layer.base_back … 背景(裏)
- .layer_event_click … クリックエリア
- .layer_mask … マスク用レイヤー
- .layer_menu .img_bg_base … メニュー関係ページの背景画像
- .message_outer … メッセージフレーム(場合による)
class名
nameで指定すれば、背景と同じサイズになるように・・・。
右だけ、左だけとかもあるといいかなあ?
- fullsize … 全画面
- fullwidth … 横だけフル
- fullheight … 縦だけフル
コード
関連記事
スポンサーリンク