概要
コンポーネントのヘッダーとは?
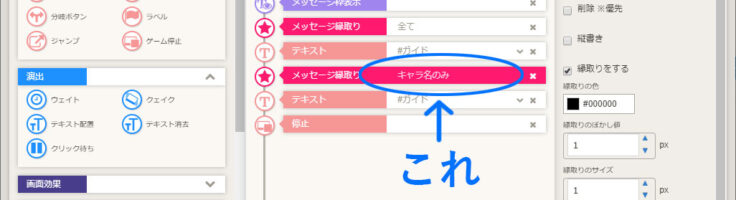
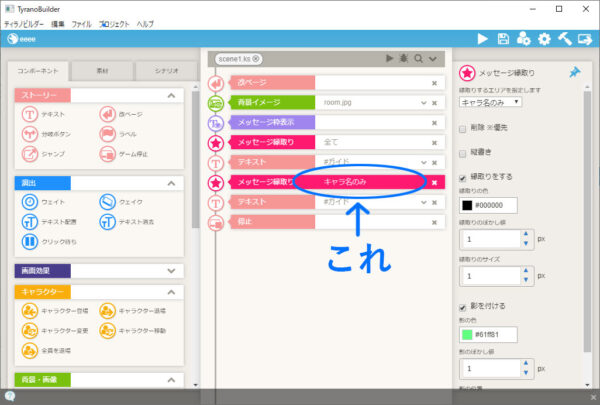
コンポーネントのヘッダーというのはこれです。
ここに最低限の情報があると便利だなあ~と思ったので、メッセージ縁取りプラグインでは追加してます。
plugin_template.builder.js には heddaer の記述が無かったので自分用メモです。
参照ファイル
resources/app/js/app/component/default.js
追加方法
hoge.builder.js の "component":{} 内の name や component_type と同じ並びに以下を記述する。
header:function(e){
return e.data.pm.hoge //マクロで渡す値をそのまま表示
}
データが無い時は空欄にする場合?
header:function(e){
return e.data.pm.hoge || (e.data.pm.hoge=""),
e.data.pm.hoge
}
メッセージ縁取りプラグインの例
「message」や「chara_name」ではわかりにくいかもなのでこうしました。
header:function(e){
var edge_find="";
if(e.data.pm.find=="")edge_find="全て";
else if(e.data.pm.find=="chara_name")edge_find="キャラ名のみ";
else if(e.data.pm.find=="message")edge_find="メッセージのみ";
return edge_find
}
注意
フォームのchengeイベントは select のみ対応っぽい。
checkbox 等は、再読み込みされれば反映されてる。
関連記事
スポンサーリンク